How to Design a Login Page Using Bootstrap
In this digital world, data privacy is very important. Because of a small privacy bug, Google has decided to shut down its own social networking platform, Google+. After the Cambridge Analytica issue, still many of us hesitate to use FB. As website owners, it is our duty to protect our customers' information. Making a secure login page is the first step towards protecting our user information. In this list, we have collected login page Bootstrap examples that will help users make a secure login.
All these bootstrap login pages are built with modern web development frameworks, which let you easily add extra layers of security to them. For a website with sensitive data of yours, try to use two-factor authentication whenever possible. If you are a professional and spend most of your time on the internet, try to invest a little in password management tools. Some password management tools like LastPass provides API to help the developers integrate it into their website and help the webmasters/admins securely manage their user's passwords.
There are plenty of other factors when you are using a login page. For example, a login page without encryption will not have a green lock near its website address. It is wise to avoid those websites or request the website owner to use encryption on the login page. Firefox has given you several tips in making a secure login, read their better password security article to know more about it.

Login Page Customizer

This one is actually a WordPress plugin. If you like the login page bootstrap examples mentioned in this list and want to use them directly on your WordPress website, this plugin is the best option for you. Some of the templates are already in the plugin, all you have to do is to pick the one you like and start customizing it. Right from simple customization options to advanced CSS customization options are given in this plugin. Even people without coding knowledge can easily use this plugin. The direct and intuitive interface will help you use this plugin straight away and it doesn't have any learning curve.
Info / Download
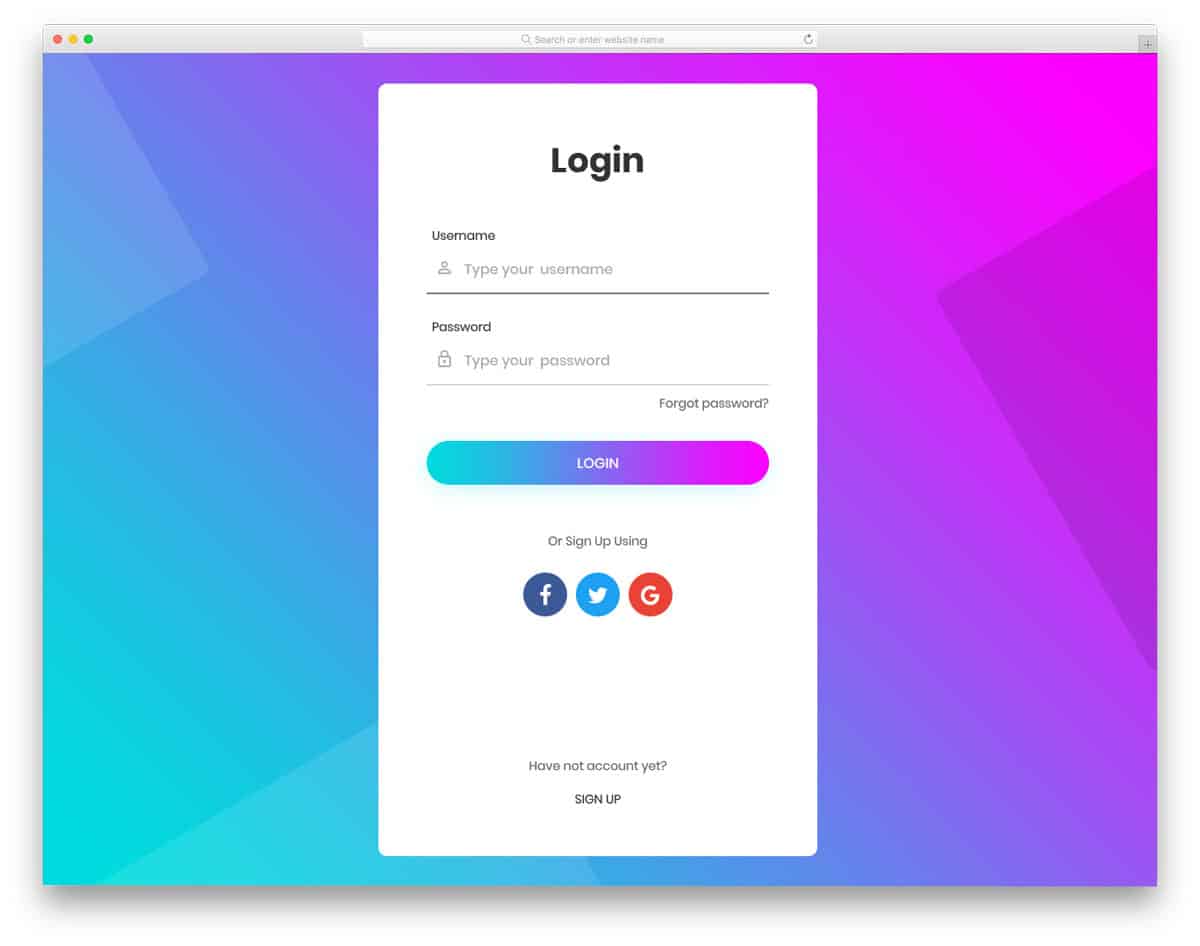
Login Form V20

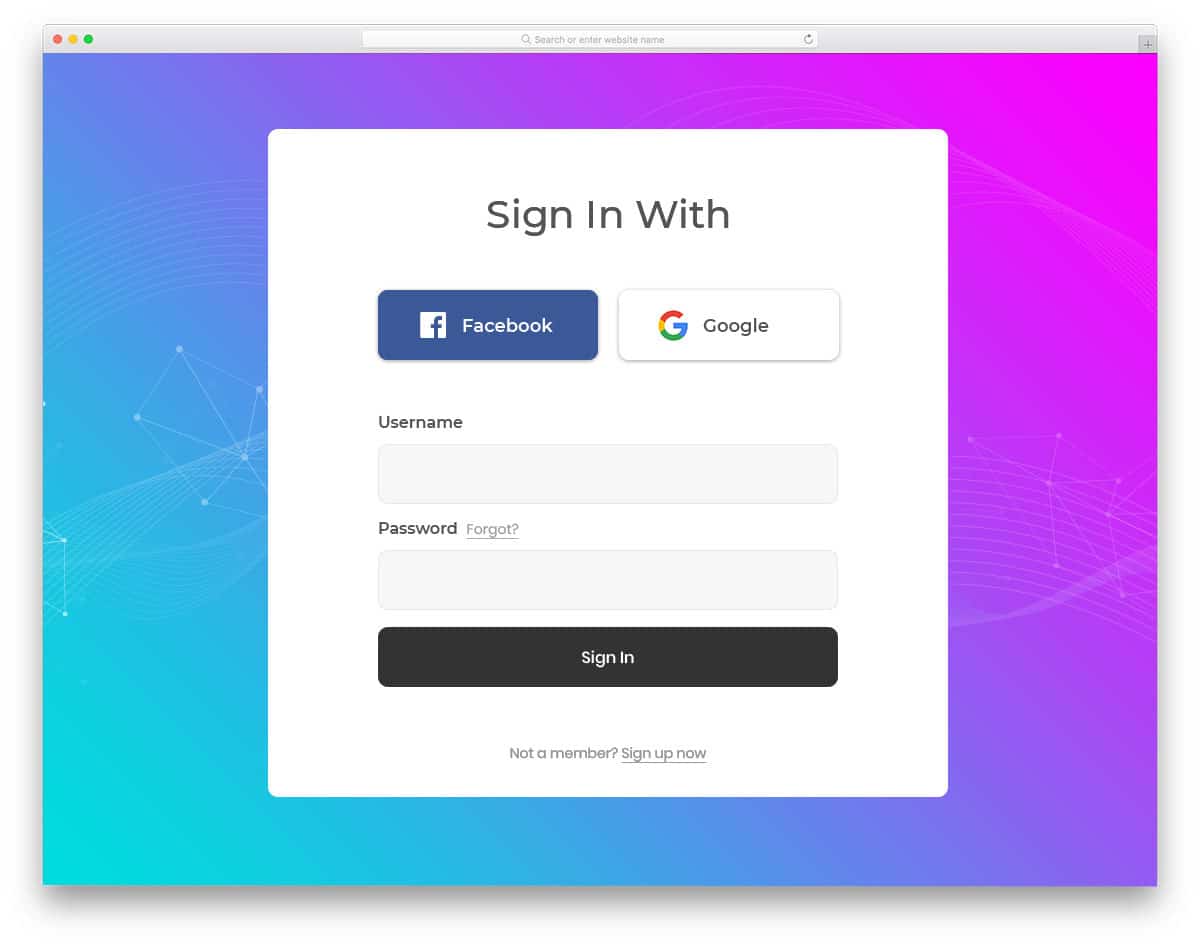
Those who want a beautiful bootstrap login page must take a look at this template.
The creator has used images and cool color schemes in this template to deliver a visually appealing experience. Since the whole design uses the latest CSS3 script, the colors look natural, and you can add animations to make the design even more engaging. Important login page elements like forget password link and social media login options are there in the default design itself. Unless you have any special requirements, you can use this template as such on your website.
Info / Download Demo
Login Form V19

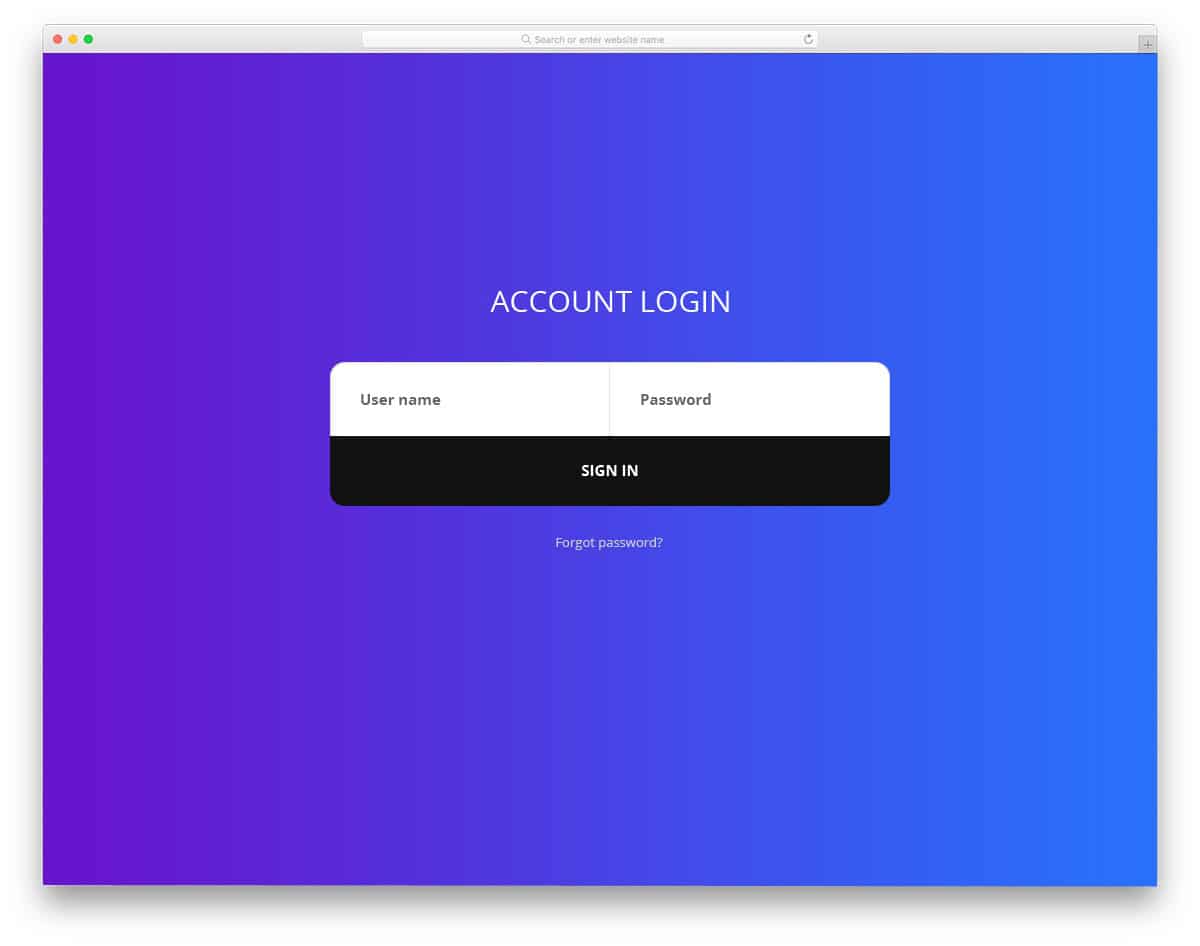
The Login Form V19 is a perfect option for both website and mobile app bootstrap landing pages.
Contrast colors and crisp-looking elements make this template a perfect option for all types of websites. Even if you are using a premium website template, this login page's quality will be at par equal to the premium template's finish. Carefully handled colors and smooth animations make this template fit easily on any website/application. You can change the color schemes if you want to match the overall look of your website.
Info / Download Demo
Login Form V15

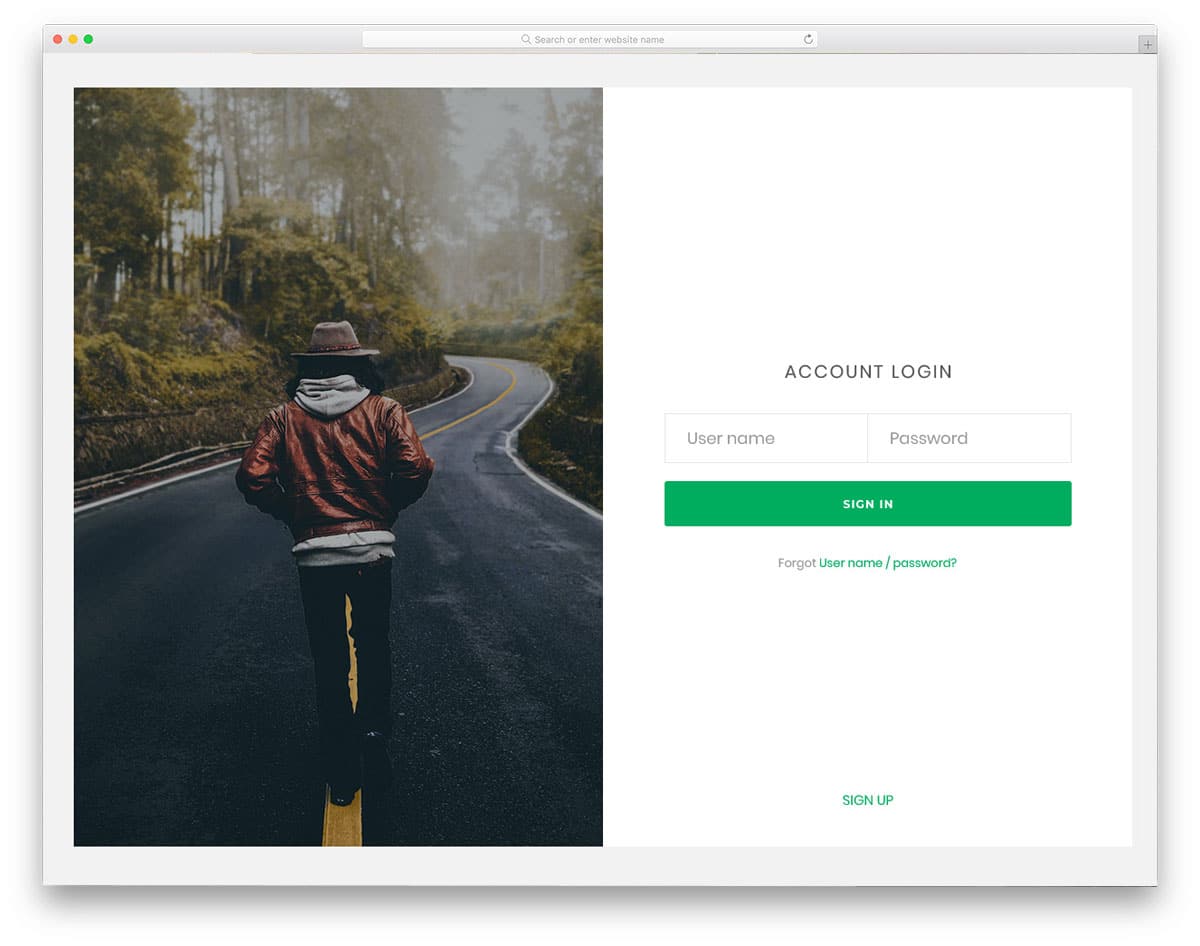
The V15 bootstrap login page template gives you an ultra-clean login page design.
You have space to add an image at the top and smart social buttons to let the audience quickly sign in with their social accounts. Drop shadows would have looked natural on this template because of the clean layout, but the creator has gone with colors in the default design. You can add your custom effects by editing the code script included in the download file. All code scripts are there in the download file, so you can easily work with this template and create a custom login page in no time.
Info / Download Demo
Login Form V08

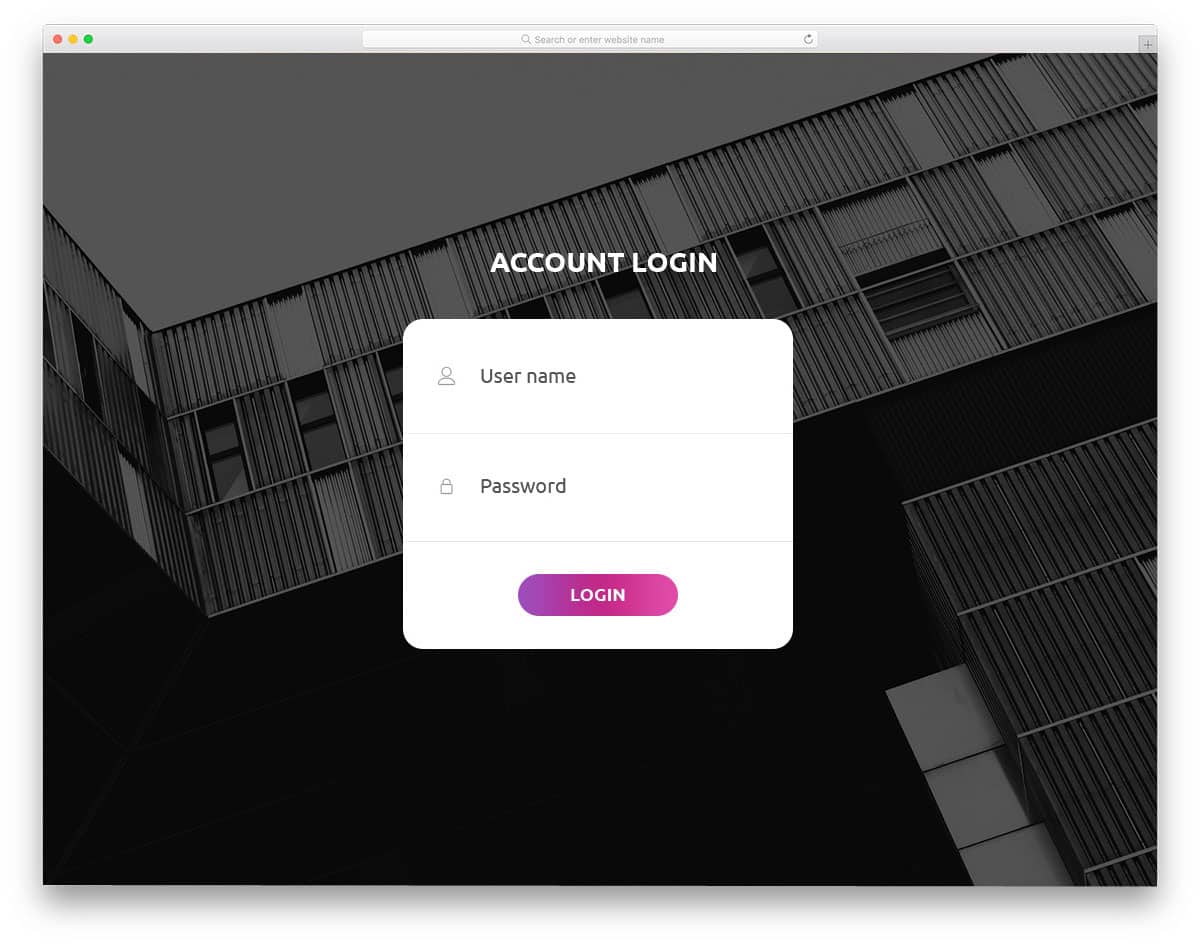
The V08 is a modern Bootstrap 4 login page template.
A simple layout with lots of white space and colorful vectors makes this login page template easily fit on any website. Colors do really pop up on this template's clean layout. You can use your own brand color to make the login page go in line with your brand look.
Info / Download Demo
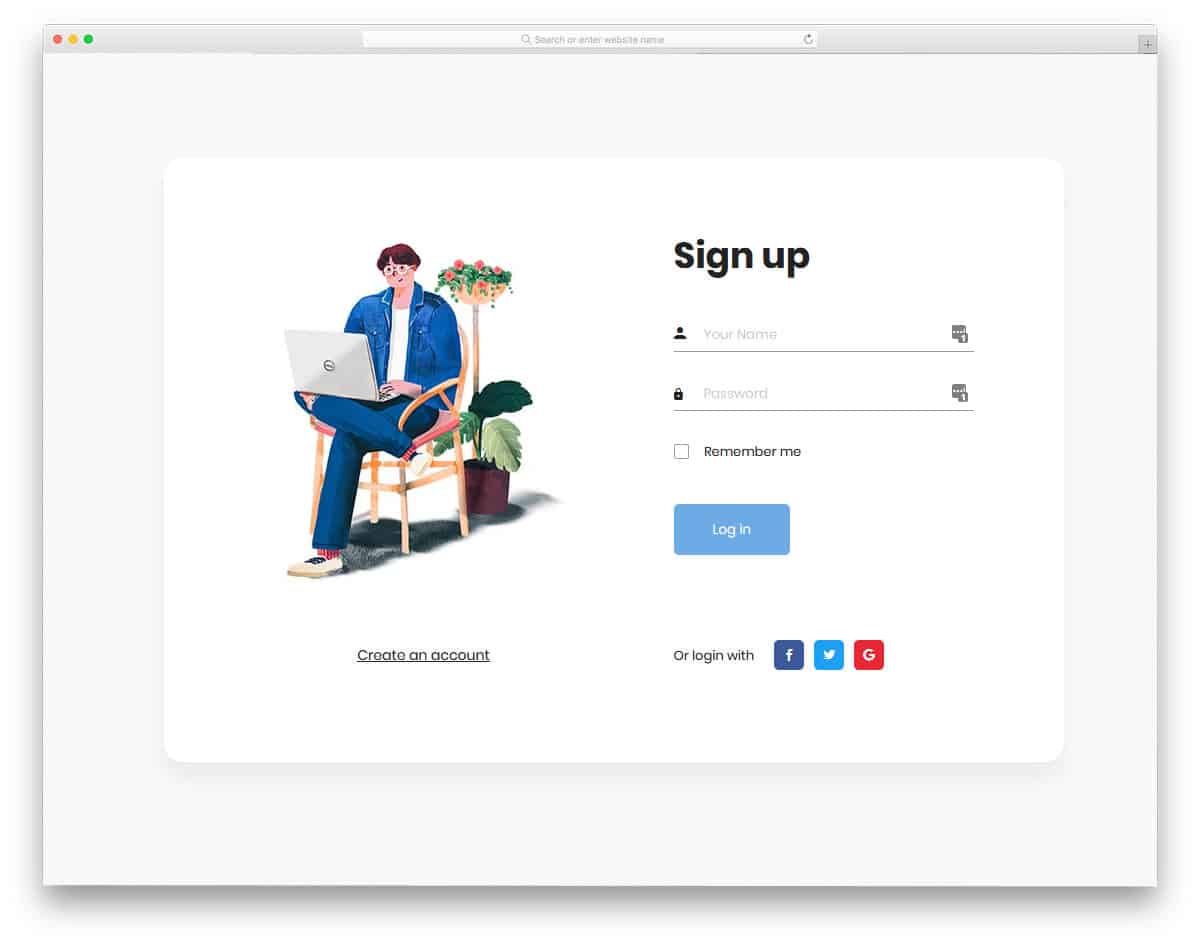
Login Page Bootstrap Example v7

In this login page bootstrap example, we get both login page and registration page designs. On the login page, you have useful elements like social media icons and checkboxes. If you are giving social media login options for your users, these social media icons will come in handy for you. It is a well-calibrated and well-executed design. All we have to do is to take care of the back-end work and the customization work. Legible and easy to read fonts are used in this template so your user can read their input clearly on this login page and registration page designs.
Info / Download Demo
Login Form 18

In this login form, the creator has given you security features like recovering a password and hide the characters in the password text box. Text boxes are made bigger and bolder so that the user can clearly see their input data. Just below the login call to action button you have the option to signup via social media icons. Using social media to signup is a smart option, but make sure you what you share while login using your social media accounts. You can control the information you share in your social media account settings. Using an optimized social media account for login and sign up will give an extra layer of security to your data.
Info / Download Demo
Login Form 14

Most websites give their users the option to show and hide their input data on the login form. If you are making a login form sensitive websites like a bank or financial website, try to avoid the show/hide option. In this login form, the creator has given you the option to show/hide characters on the password text box. The best part is the show/hide option works perfectly in this form. Hence, you can use this form as such without any worries. Customizations will also be easy with this template. As the developer has used the latest HTML5, CSS3, and Bootstrap 4 to make this design, you can easily optimize this login form for your website.
Info / Download Demo
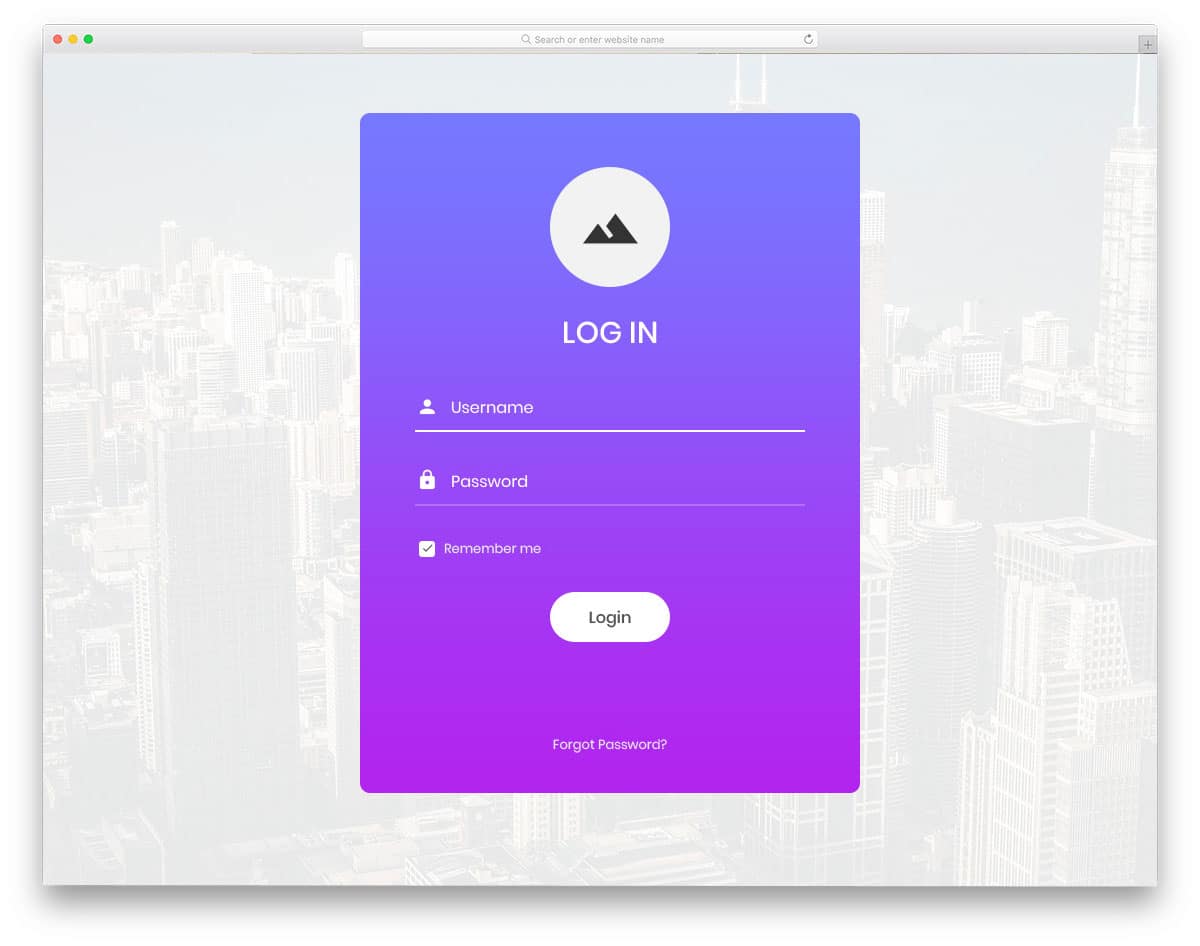
Login Form 11

Login Form 11 is a flat style login form. This form is equipped with all the necessary features you want. You get social login options, remember the account option, and a text link to account registration. The creator has used colorful animation effects to make the login form attractive to the users. Most of the animation effects are mild so it won't make the webpage heavy to load. A checkbox is given below the password text box to let the user choose if they wish to keep logged in that particular device. Giving the "remember me" option lets the user easily access the information from their trusted devices. But for security reasons, log out the user from all the devices at least once a month; So that if the user forgets to log out in a hurry this will safeguard their information.
Info / Download Demo
Login Form 9

In this login page bootstrap example, we get a floating style login form design. The developer has used the shadow and depth effects to give a surreal experience to the users. In this login form also you get the traditional email login option and social media login option. If you are skeptical about social media after several privacy-related issues, it is always better to go for the old school email login method. By logging in using the email address not only gives you peace of mind but also help you easily manage your account. This login form is created using the latest web development frameworks, hence you can easily integrate this with your systems and tools.
Info / Download Demo
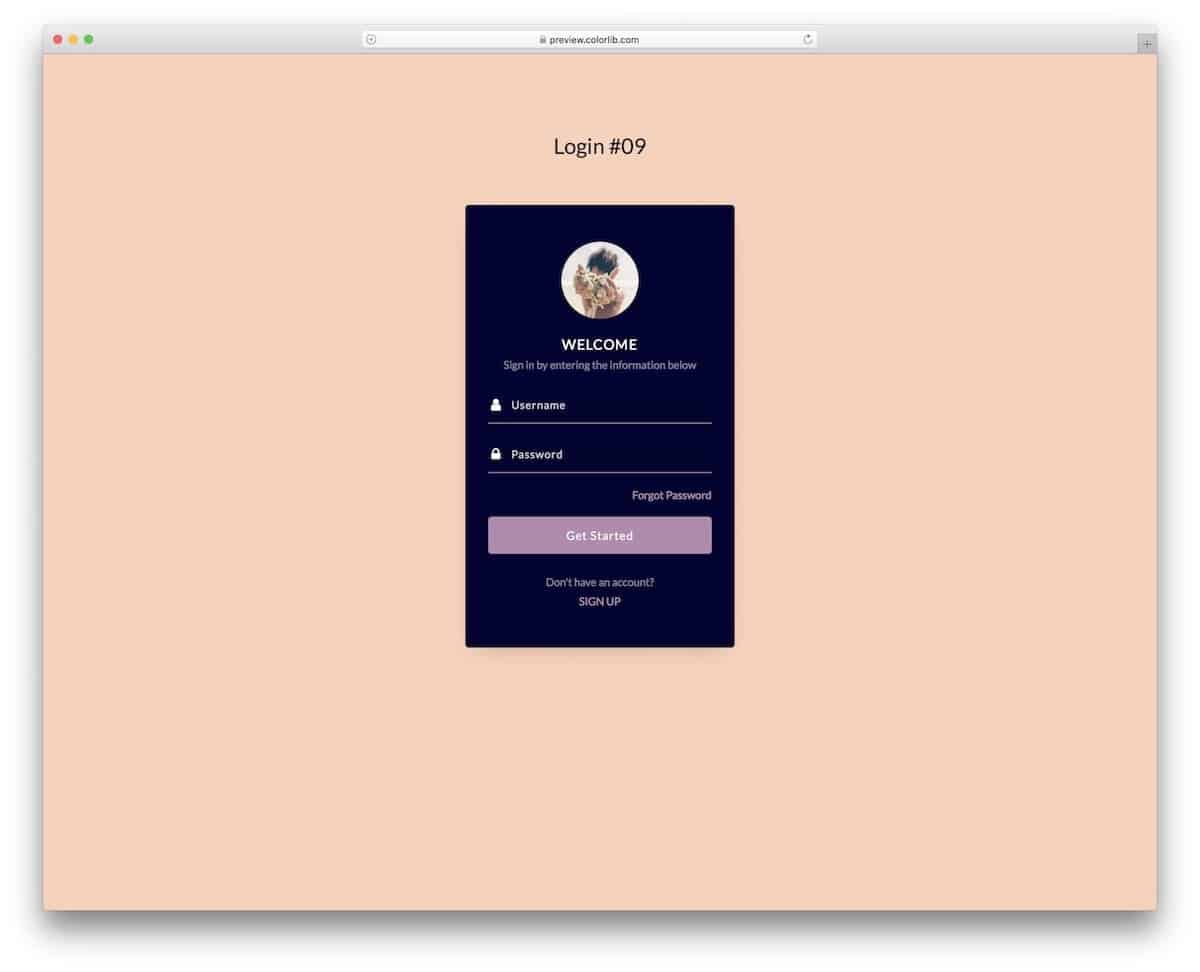
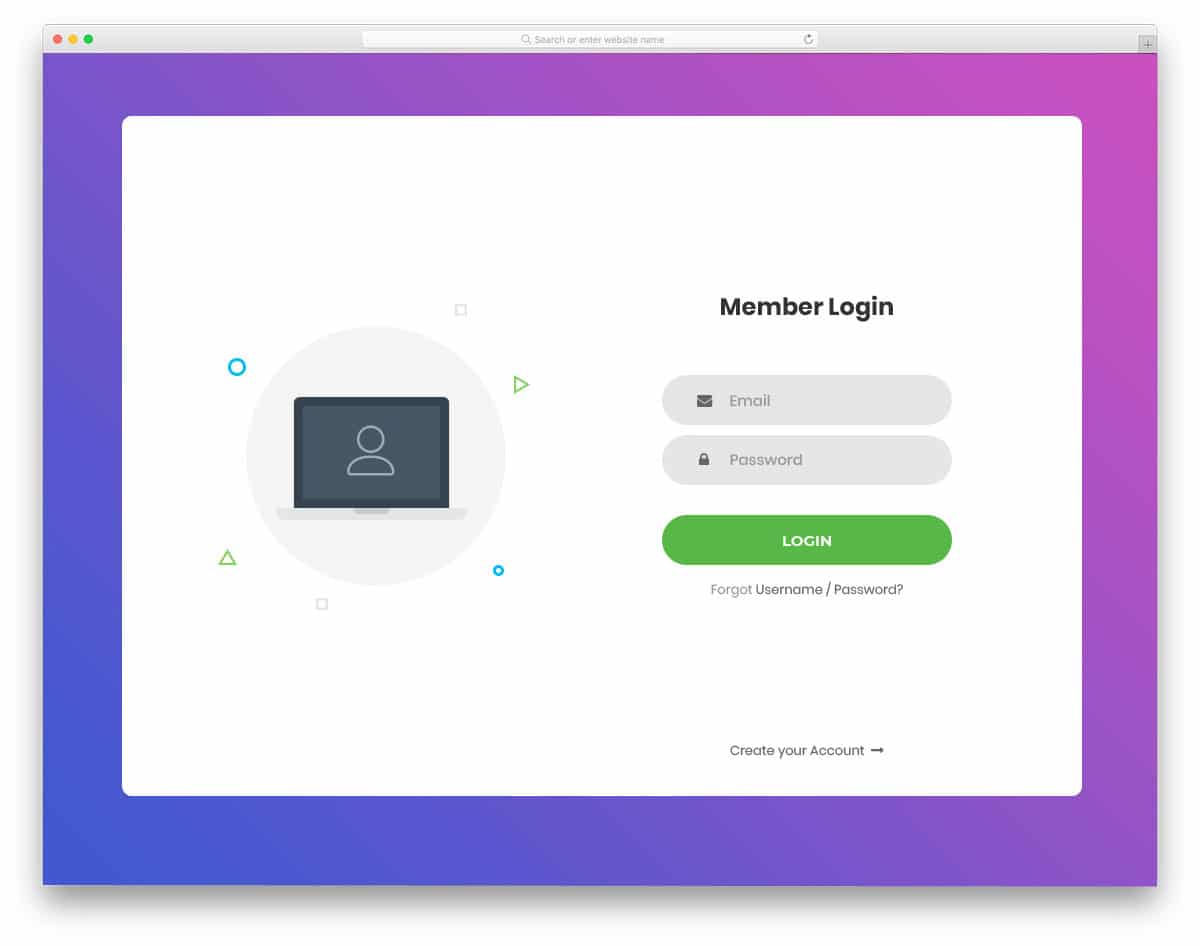
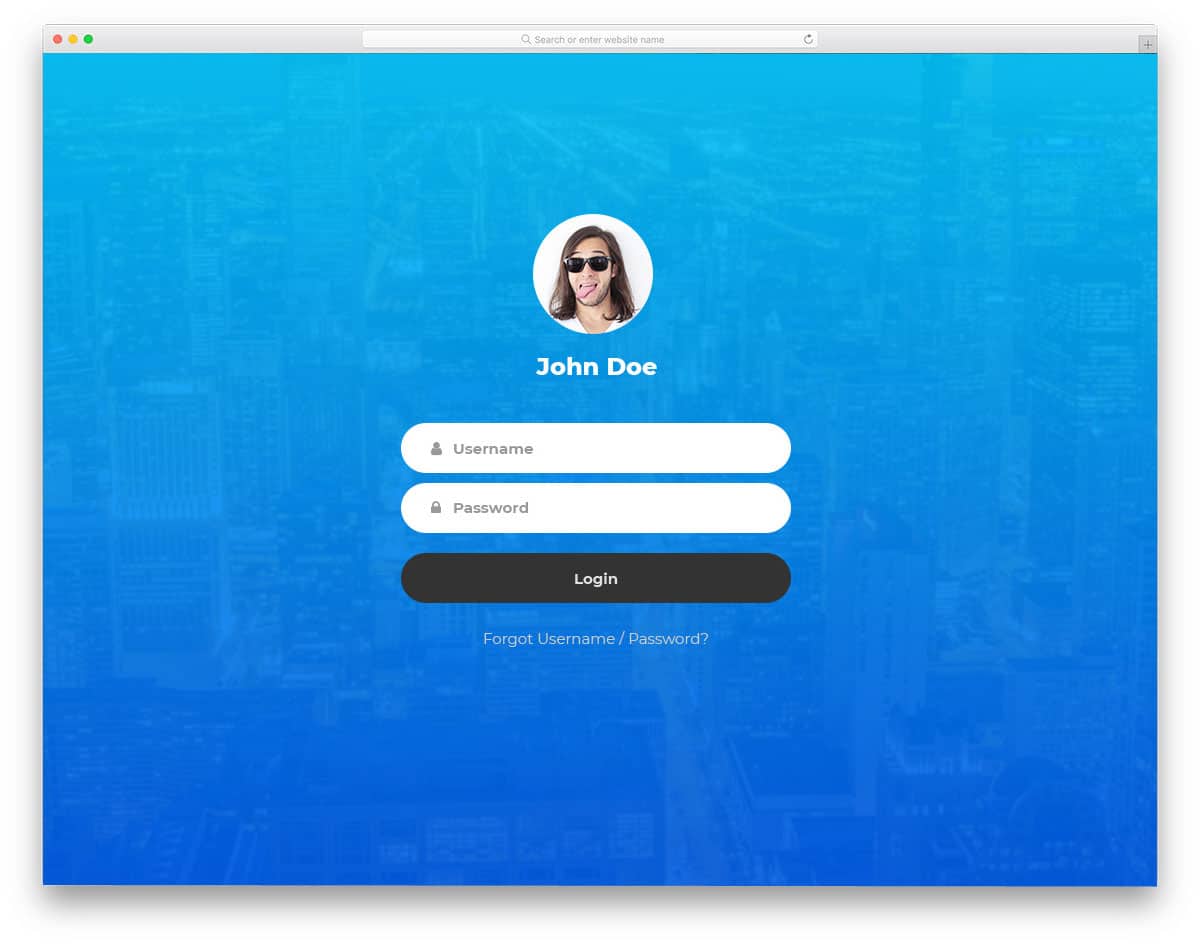
Login Form 6

While designing a login form for an application used by internal employees it is better to show their image and a welcome message. Since it is an office environment, multiple users may need to log in from the same device. Showing the user image at the top will reassure them that they are using their corresponding accounts. In this login form, you can show the user's profile image at the top. The borderless design of this form will let you easily fit it on all types of screen. Especially if you are using it on a responsive website, this design will save a lot of your time.
Info / Download Demo
Login Form v1

Login Form v1 is a properly designed login form template. The big login form design gives you more white space which you can utilize to add your own features and tools. To spice up the design, the creator has used an interactive element which moves as per the cursor movement. Most experts recommend users not to use login pages without encryption. In other words, if you don't see a green lock near the website URL, just don't type in your password. As a website owner it is our duty to provide the safety, so make sure you use encryptions to protect your users.
Info / Download Demo
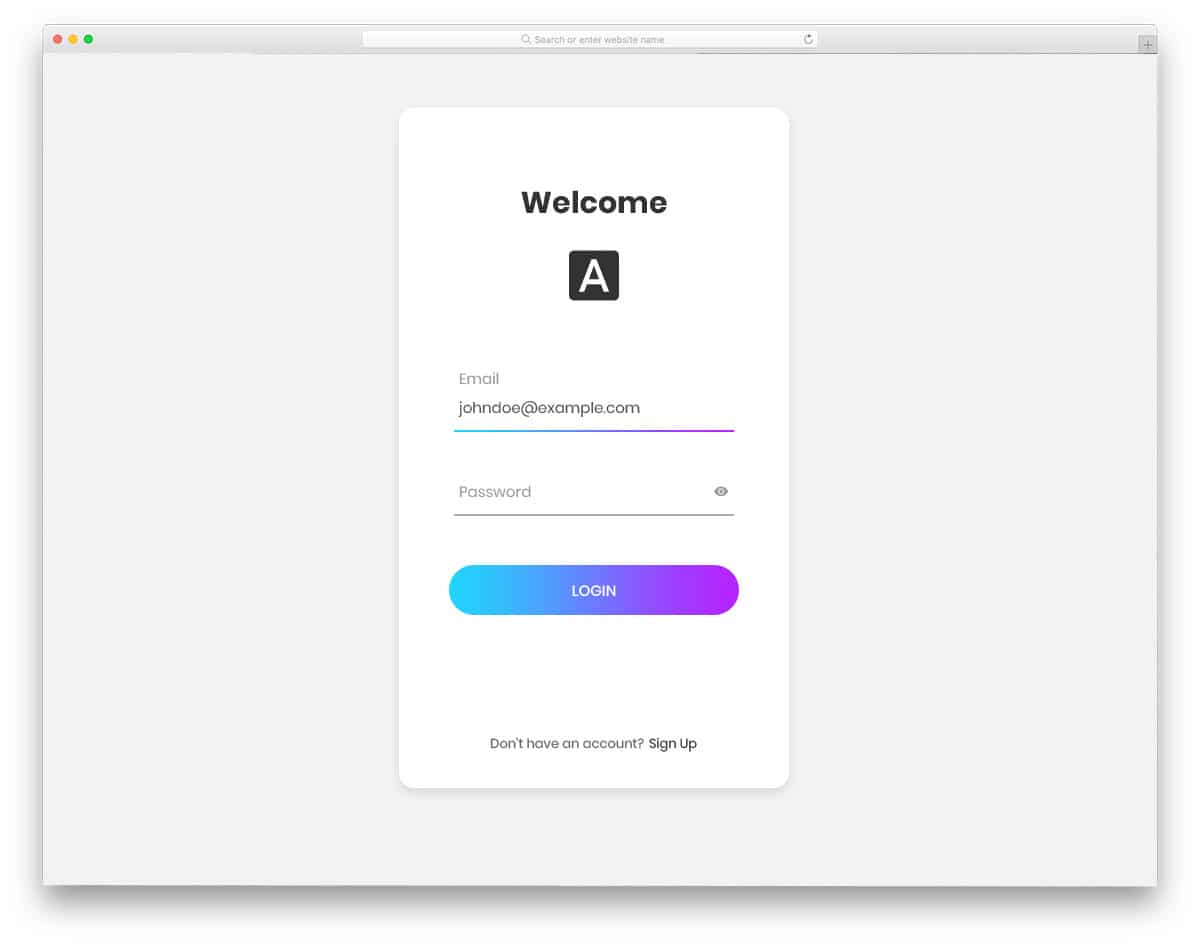
Login Form v3

The Login Form v3 is designed from a clear branding perspective. If you are making a website for an emerging brand, the main goal is to make a strong brand impression. In this login form, you have a big space to add your logo. Another advantage of adding a logo to the login form is to let the user know that they are in a proper website. Input text animations are used to give a lively feel to the login form and the developer has made the code flexible for further improvement.
Info / Download Demo
Login Form v2

Login Form v2 is a colorful form with a gradient color scheme. Since the login form is long you have more than enough space to add the elements you want. The simple design of this form makes it a perfect option for both website and mobile application. On the clean white background, the pitch black texts are clearly visible, hence the users can clearly see the input details. The show/hide password option is given in this form also. For better safety experts recommend to use a different password for different websites and enable two-factor authentication for sensitive websites.
Info / Download Demo
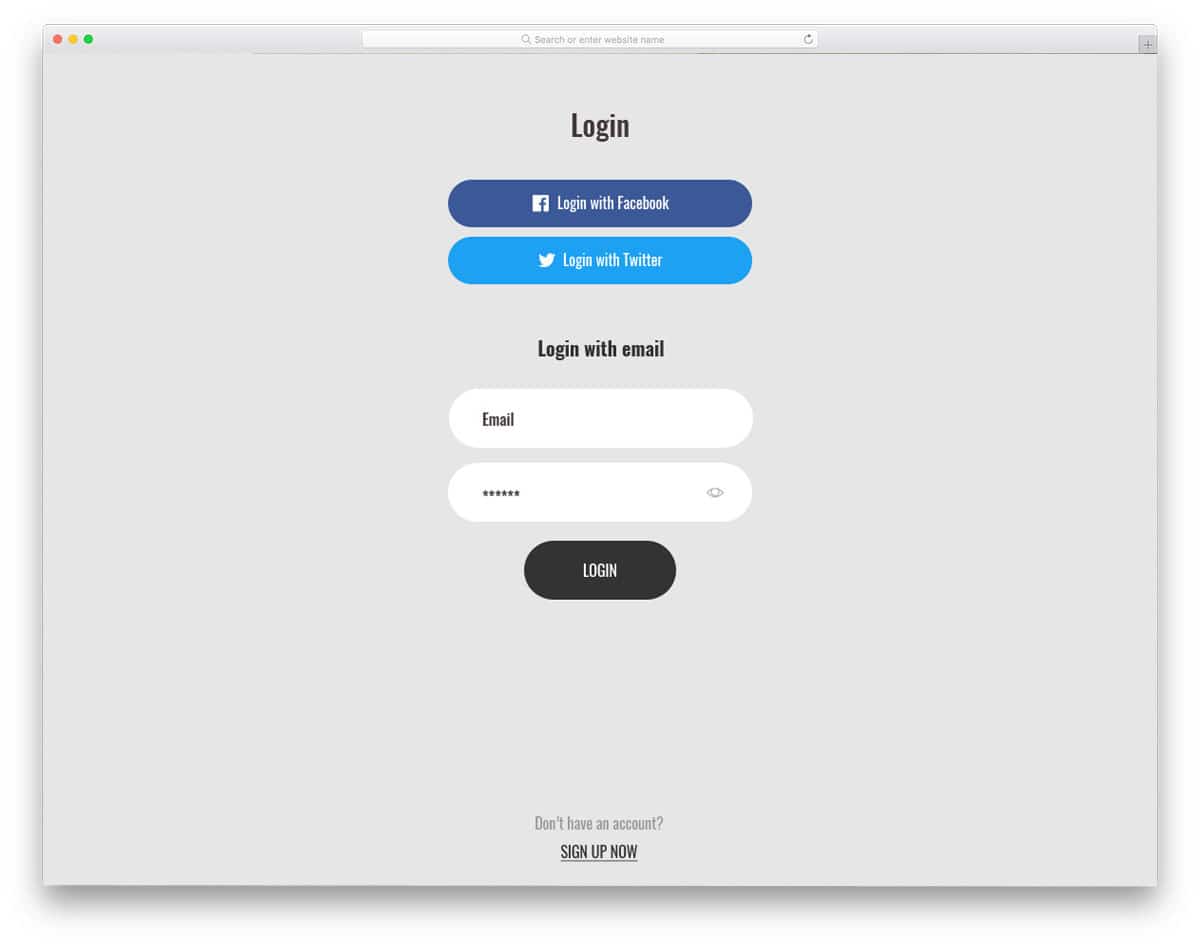
Login Form 7

Using a password management tool is truly a good idea for better password protection. But not everyone can afford it, spending nearly $36 per year might be a big deal for some users. To avoid remembering multiple strong passwords, people prefer social media account login. In this form, you can see that the creator has put the social media options at the top. Using social media account login is a convenient way, but try to change your social media account password periodically. The smart text boxes expand when you start typing on it, which will help you see long texts easily.
Info / Download Demo
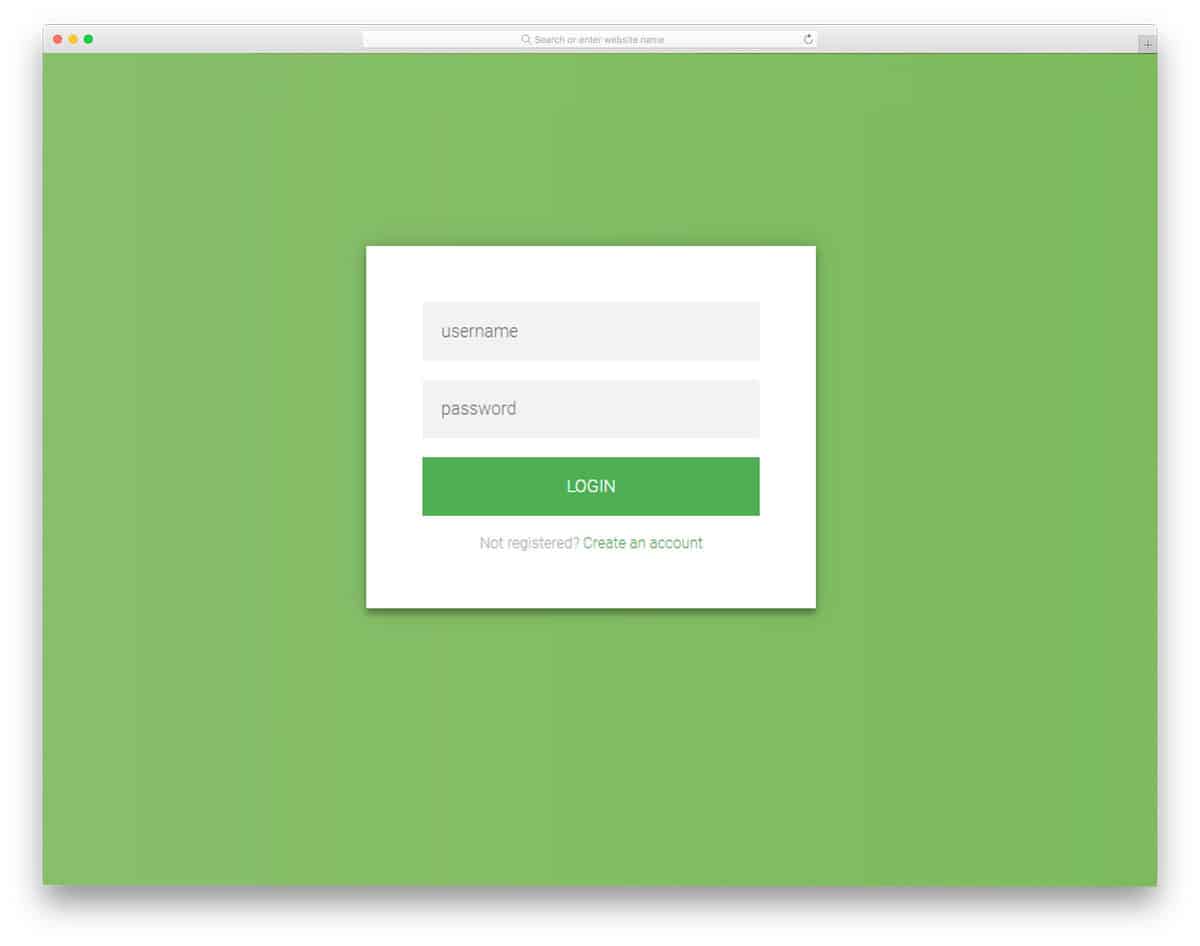
Login Form 5

Login Form 5 is a simple clean login page bootstrap example. Within the given small space the designer has managed to give you all the basic important features. CSS link styles are used to indicate the text links and it will be easily noticed as soon as the user gets into the login form. Shadow effects are used to give a three-dimensional button-like design to the social media buttons. The developer has used the latest HTML5 and CSS3 smartly to give a natural looking login form. Since it uses the latest framework, you can easily integrate it with the any latest tools you want.
Info / Download Demo
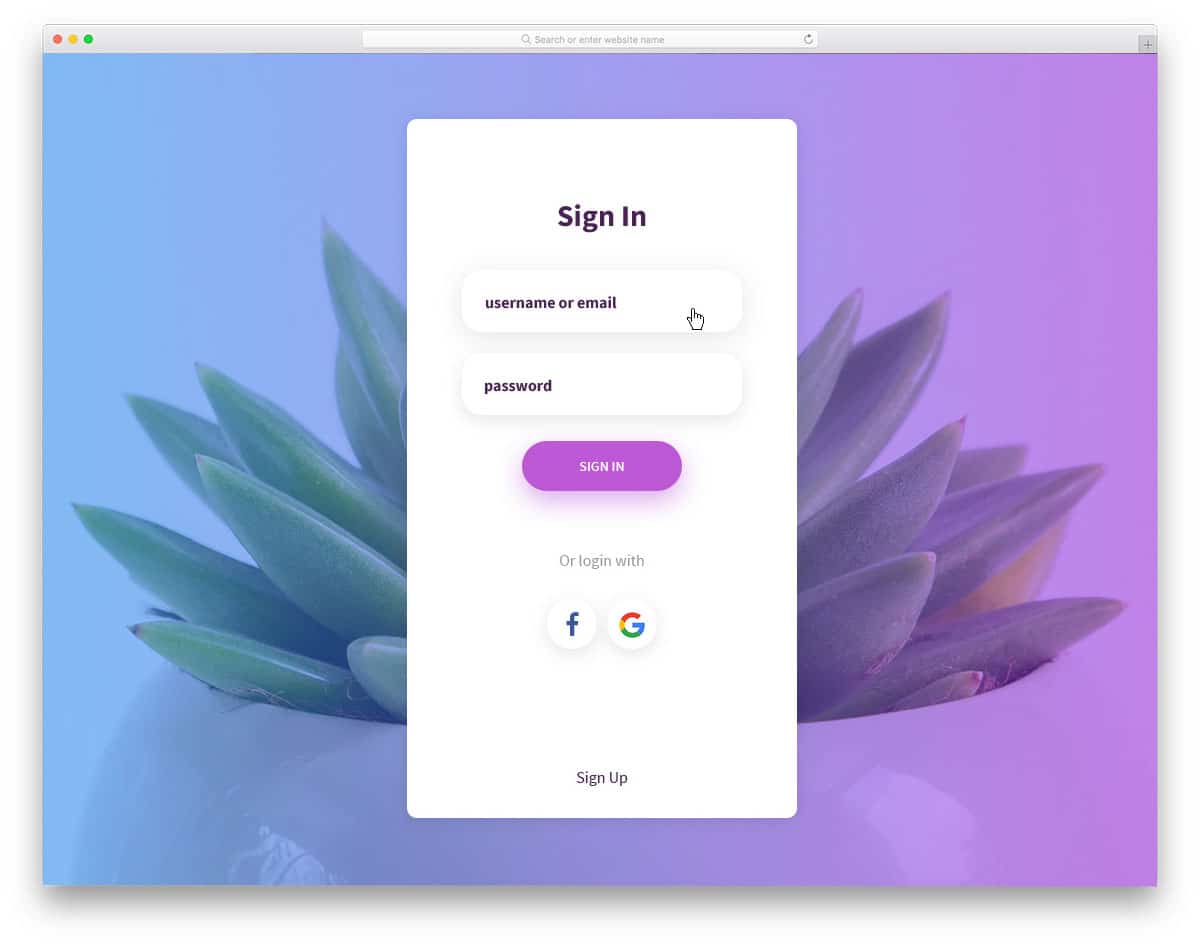
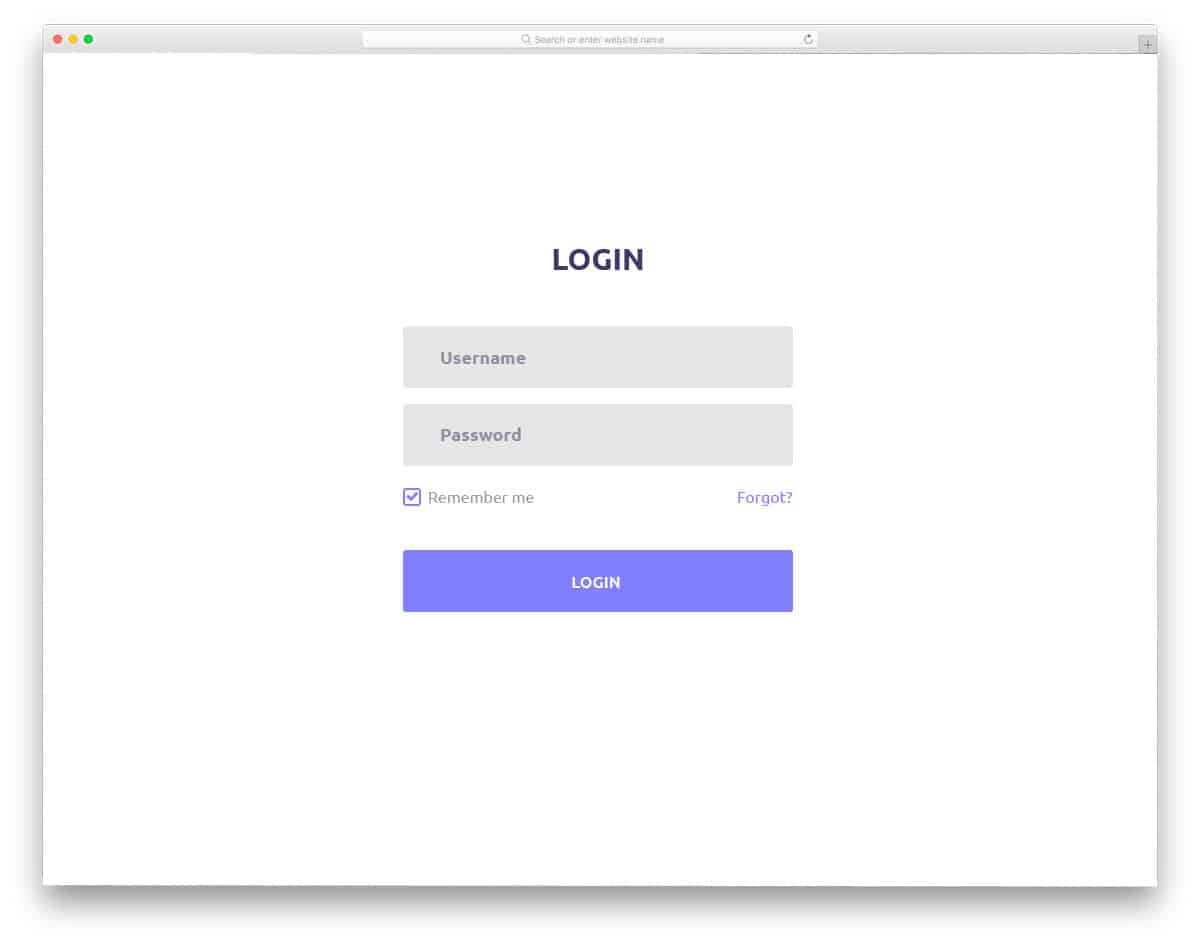
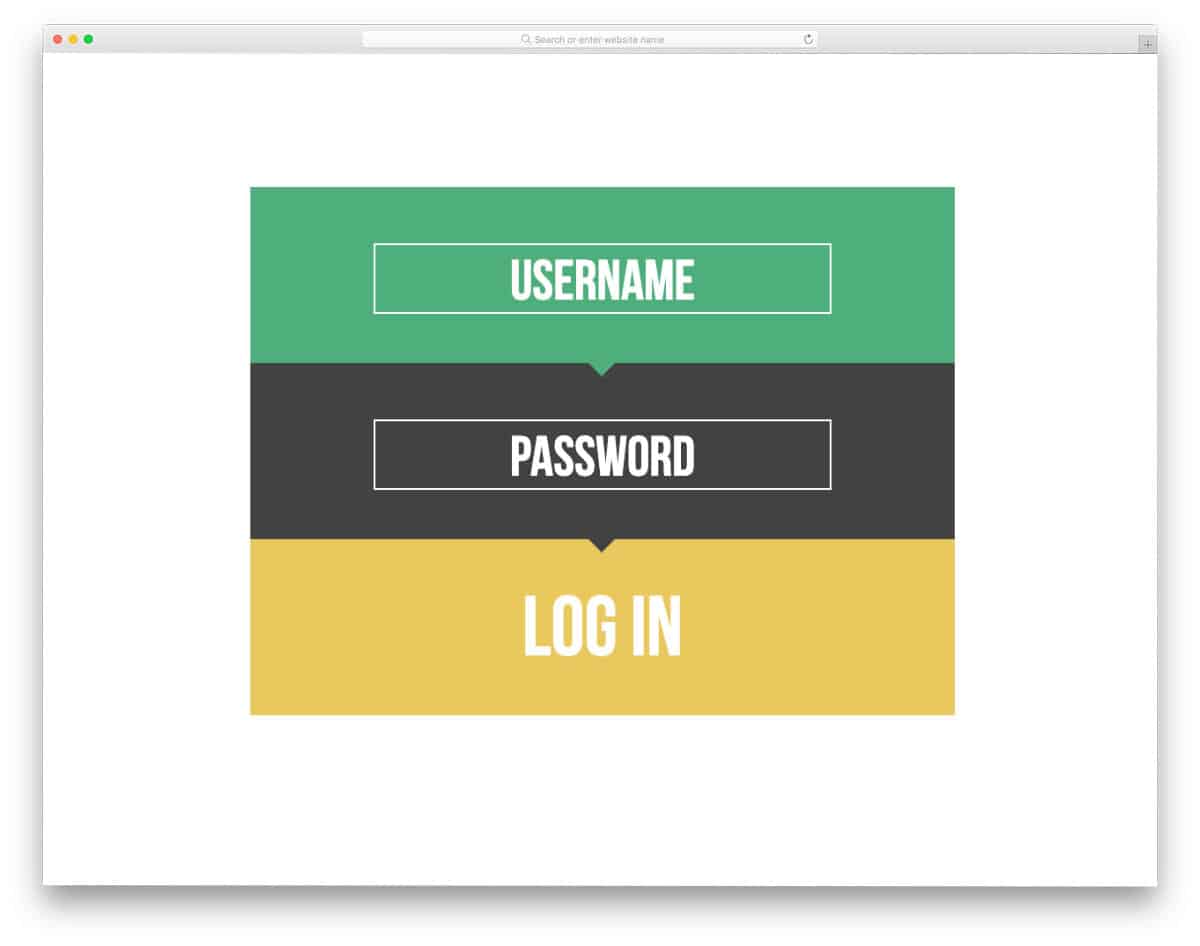
Login Form 20

Login Form 20 has a very simple design which will give a straightforward experience to the users. There is no alternate login option in this form so the user has to use the username or email id option to log in. If you are making a login form for a sensitive website like bank website or patient login for hospital websites, this design will do its job perfectly. Moreover, it takes a one-line design with a big chunky call to action button, hence you can easily fit it on any part of your website. A link for account recovery is given below the call to action button, other than that you don't have any other options in this form.
Info / Download Demo
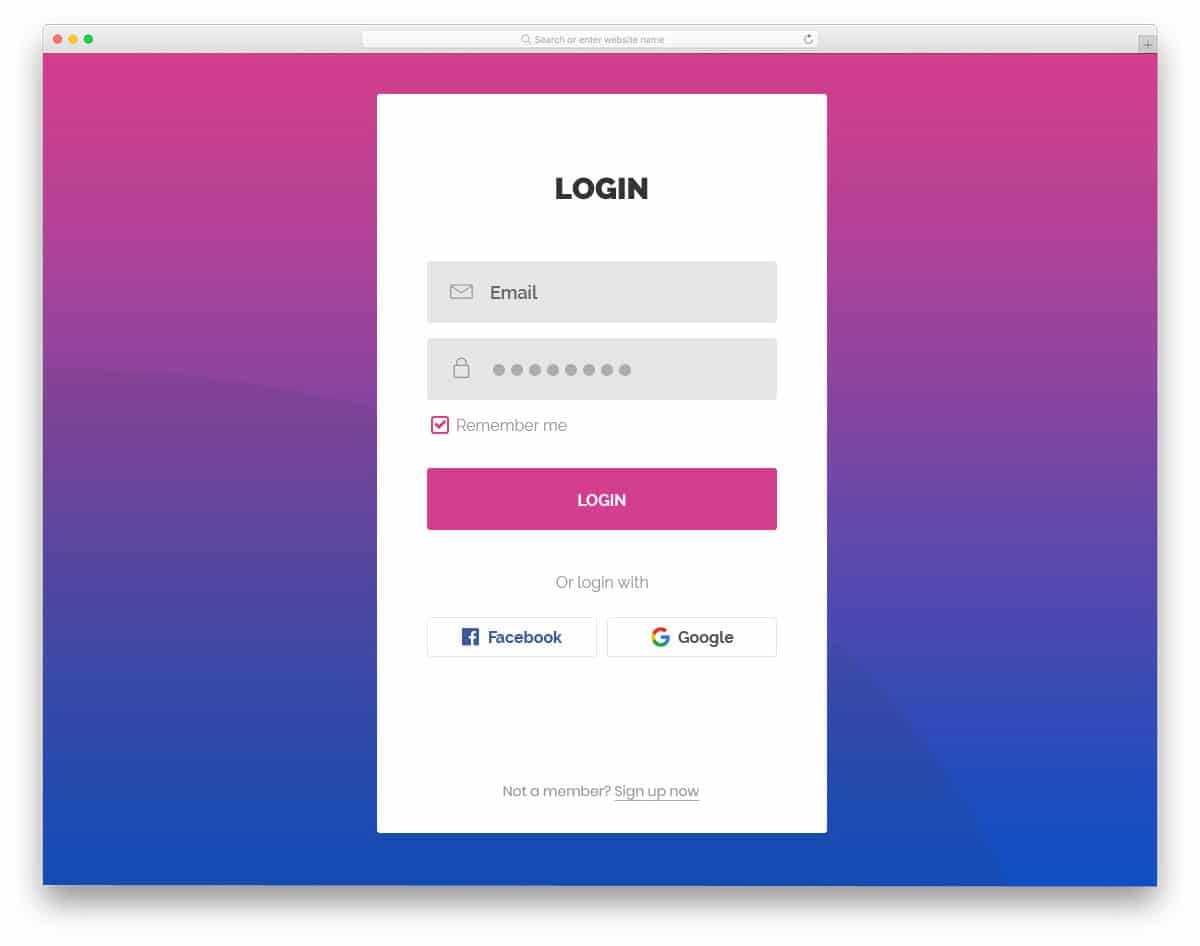
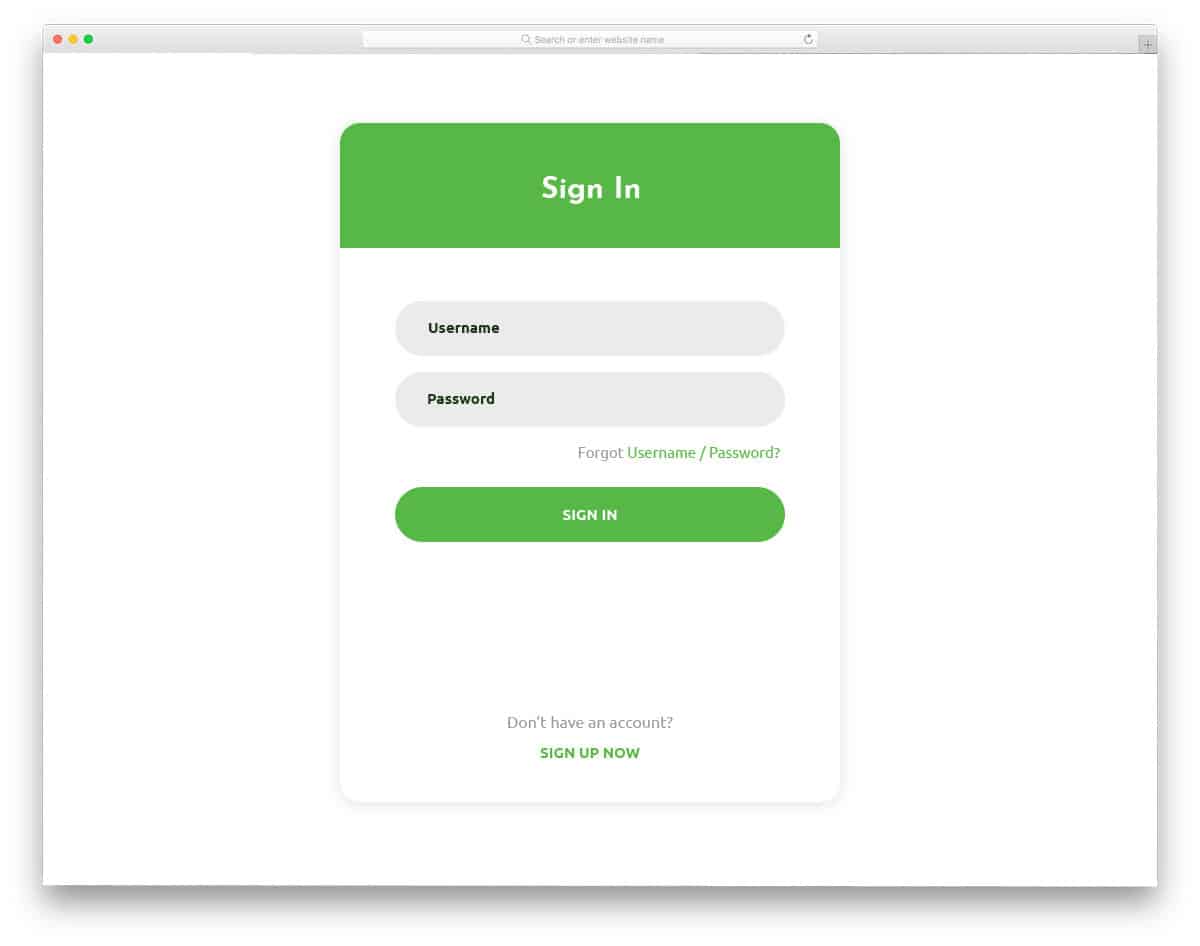
Login Form 19

Login Form 19 is a boxy style form template with a modern look. A line filling text box animation effects are used to indicate the form field selected by the user. Though it is a small login form, the designer has managed the space well to give you a clean looking login form. The white and blue color scheme of the template gives a professional look to the login form. Since it uses the latest CSS3 script, you can use any trendy colors in this design. The developer has handled the code structure properly so that you can easily make this bootstrap 4 template responsive.
Info / Download Demo
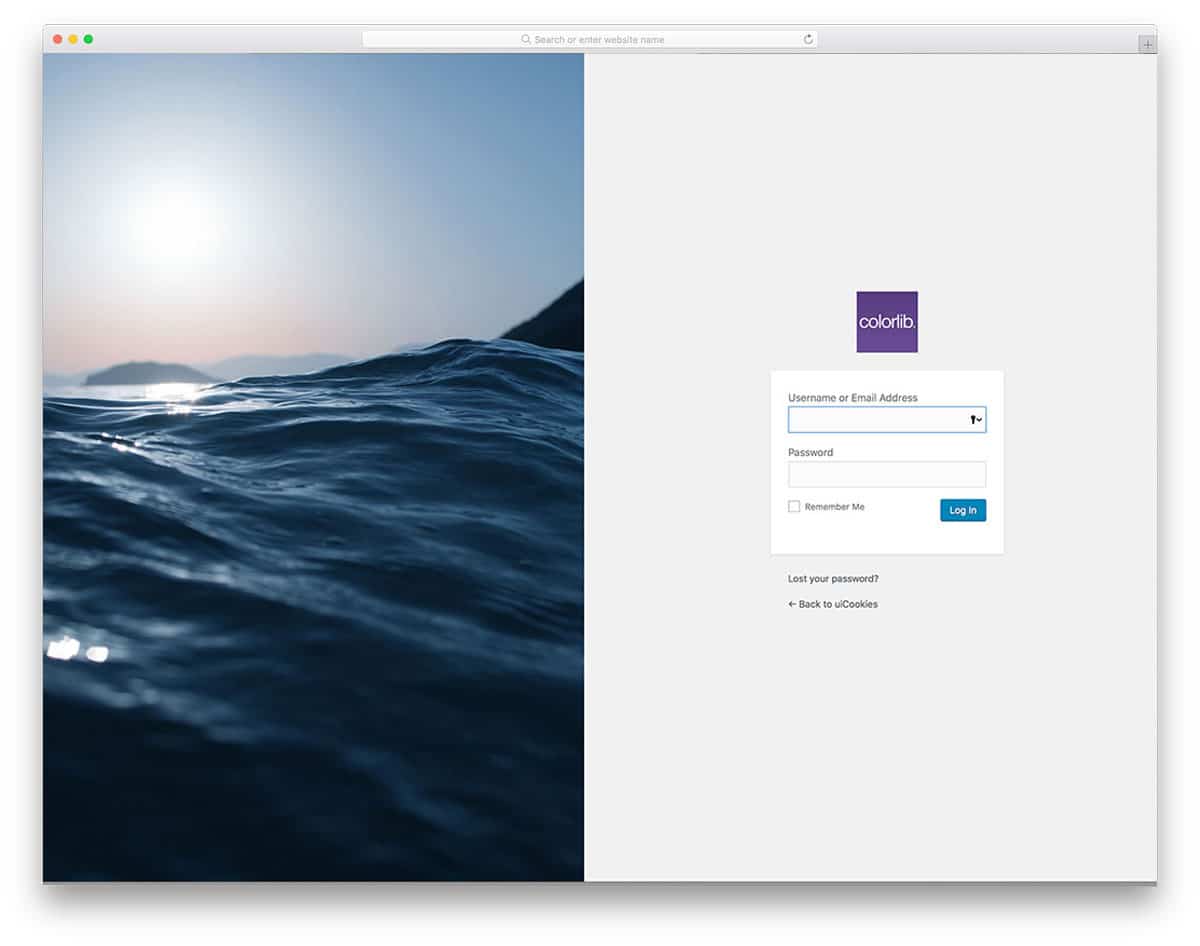
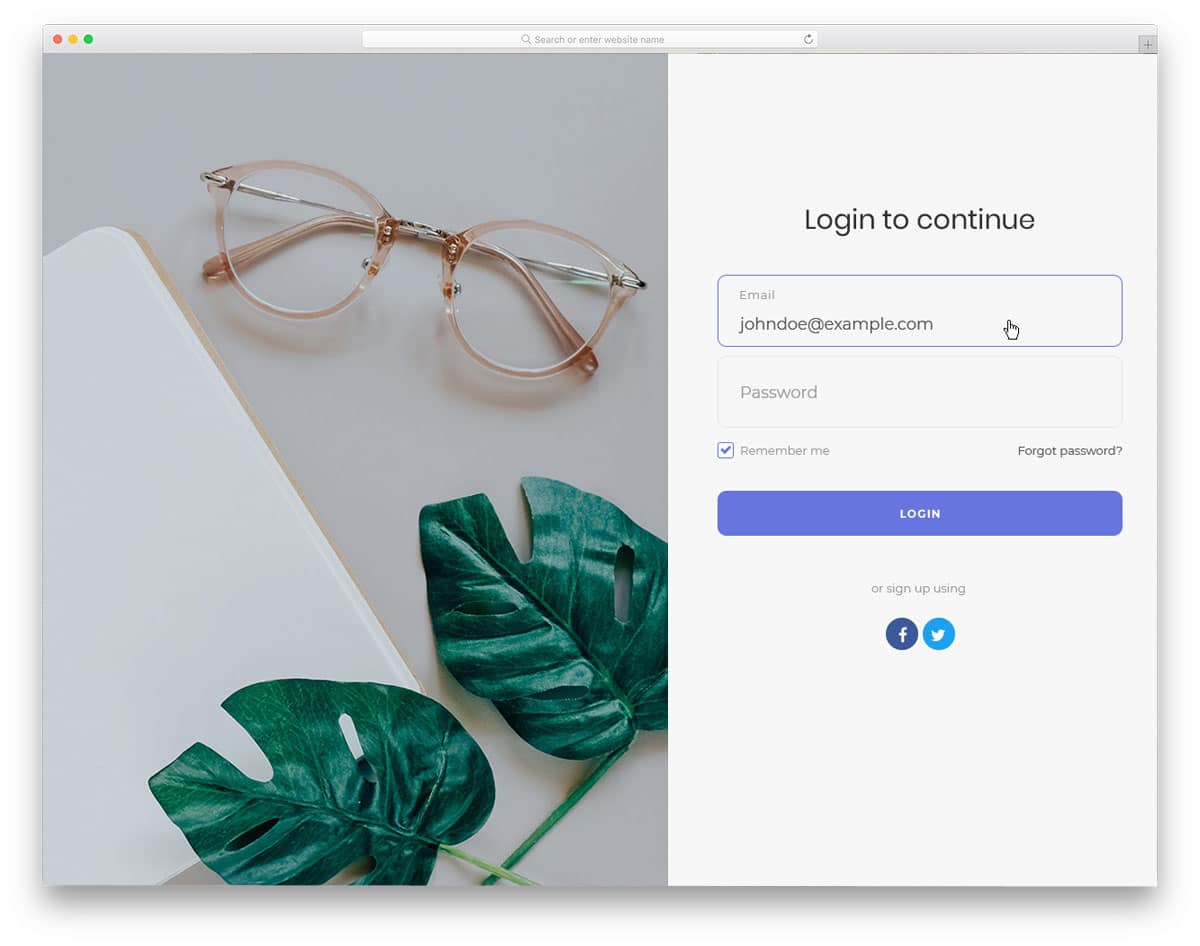
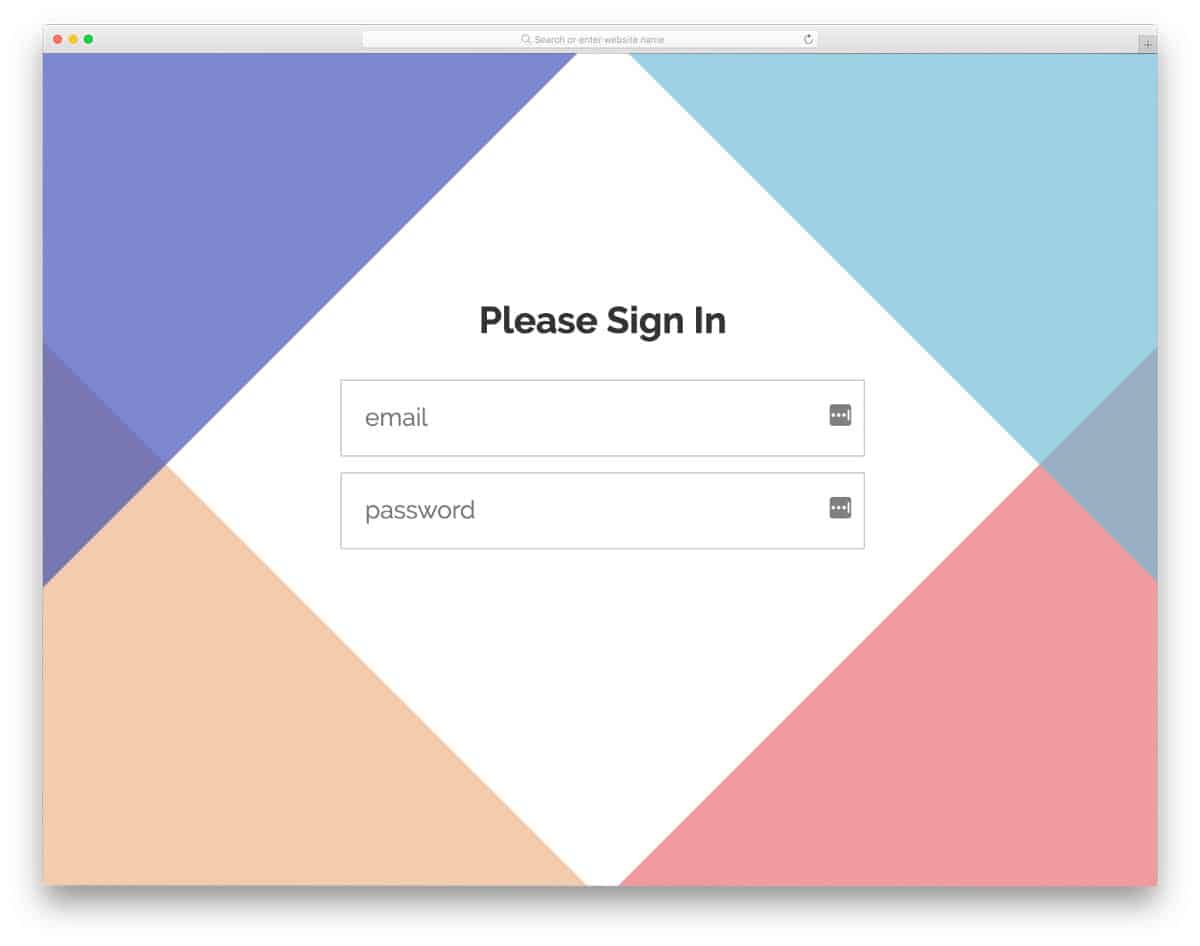
Login Form 17

Login Form 17 is another single line login form design. A split screen design is used in this login page, in which you can add an image on one side. Since it is an HTML5 template, you can add a video in this page to show your latest ad or explaining new features. The creator has designed it as a full-page login form, so you have more than enough space to add the elements you want. On the clean white background, the green color scheme gives a refreshing look to the login page. Very minimal animation effects are used in this form so it won't take much time to load.
Info / Download Demo
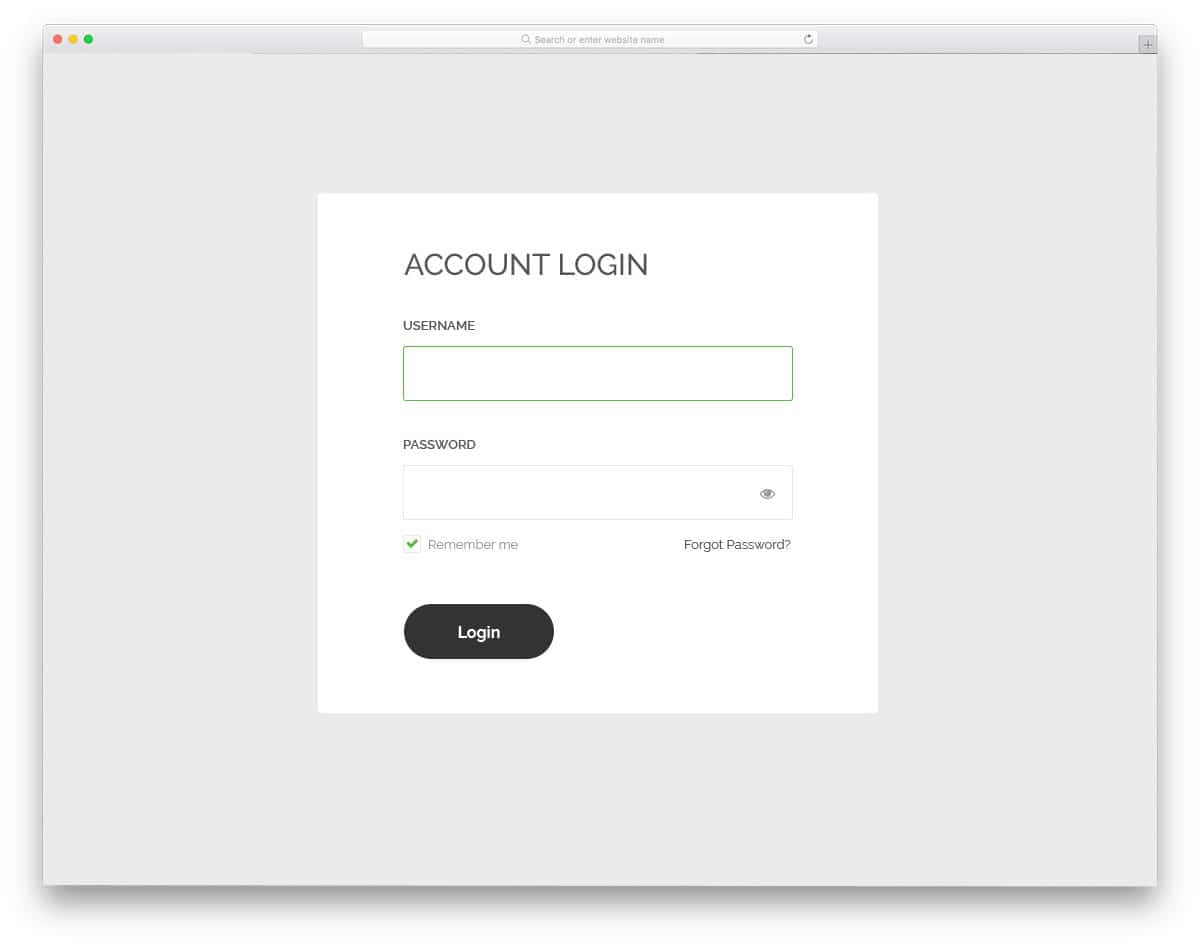
Login Form 16

Login Form 16 is a simple straightforward login form. Since the place is limited in this form, the designer has used the entire login form space to give you a big text box. Icons and form labels are used to indicate what information to be filled in the form field. A bold looking font is used in this form which gives better readability even on small screen devices. In the demo, you get a full page login form, but you can use the login form alone if you want. Properly handled code structure will help you easily identify the elements and customize them.
Info / Download Demo
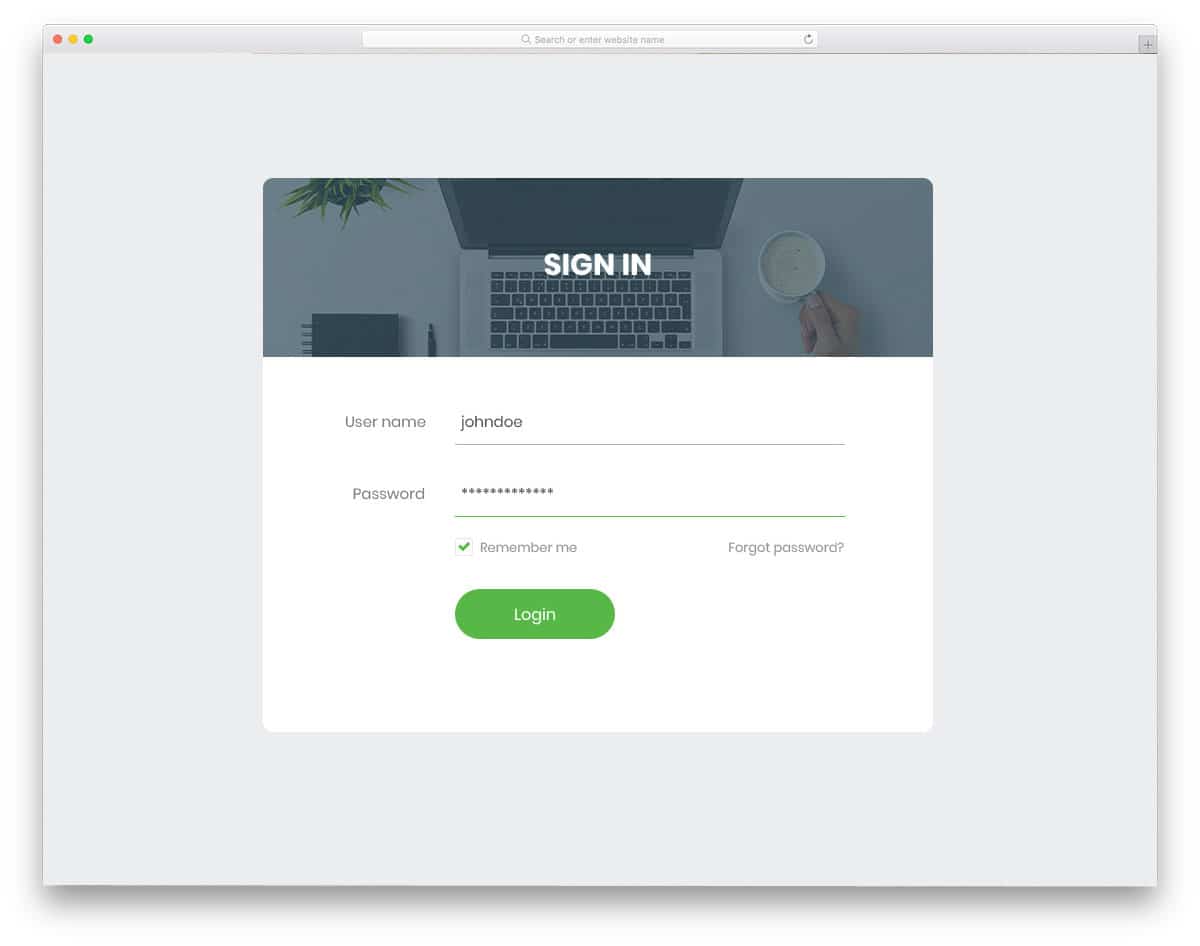
Login Form 15

Login Form 15 is a professional looking login form design. The familiar look of this login page makes it easily fit for all types of business and commercial website. All the elements are placed at the right spot so that the user can easily access them. The designer has made the login form wider so that long email-ids can be seen clearly without scrolling the cursor. At the top, you have space to add an image background. You can use the image space to add image related to your website.
Info / Download Demo
Login Form 12

Login Form 12 is almost similar to the login form v6 mentioned above. But, this one has a different design approach. Definite textbox boundaries are given in this form, which will slightly expand when you click over it. In the default design, the signup option is kept very low which might be gone unnoticed. Try to move the sign up link a little above for better visibility. Other than the signup link, all other options are placed at the easily accessible spot. The whole design is made using the HTML5, CSS3, and Bootstrap 4 framework, hence you have many customization options.
Info / Download Demo
Login Form 10

Login Form 10 is a minimalistic login form template. The clean borderless design makes this login form easily blend in any part of the website. In order to make the text boxes clearly visible on this plain design, a grey color scheme is followed. To spice up the design, the developer has used quick color flashing animation to indicate the selected text field. If you are planning to use this design as a full page login form, you have to add a few elements to fill the space. Since it is a Bootstrap 4 template, you can easily adjust the elements without making them look clumsy.
Info / Download Demo
Login Form 8

Login Form 8 is a poised version of the V10 form mentioned above. In this version, you get a definite boundary in this form. The designer has wisely used the shadow and depth effect to give a floating appearance to the login form. Very subtle animation effects are used in this design to add an elegant touch to the design. The default form design has more space, which you can use to add any extra elements if you want. The developer has made the code structure simple for easier customization and integration. Hence, you can easily work with this template.
Info / Download Demo
Login Form 4

Login Form 4 is a colorful and pleasant looking login form. This long login form gives you enough space for regular email login option, social media login options, and a link to signup. Since the login form is very long, some of the options at the bottom are not visible. You might need to adjust the form a little to make all the elements visible in one place without scrolling. Visual effects are used sensibly so that the user can have a better experience.
Info / Download Demo
Creative Login Form

Creative Login Form is a multipurpose login form design. Since it is designed for all types of website, you get only basic options and elements in this form. But never worry, the developer has shared the entire code with you. By keeping this code as a base you can create your own custom login form in no time. From the code snippet itself, you can understand that the tags are used properly. Working with this form will be an easy job for developers.
Info / Download Demo
Login Form

This one is a hover activated animated login form design. When you move the cursor near the form, the login form appears. The hover radius is quite large, so the form appears no matter from which direction you move the cursor. This concept may come in handy if you are planning to make a full-page login design. Another advantage of this design is it designed purely using the CSS script. Hence, the code snippet is light and can be used on any website. There are a few minor flaws you have to fix before taking this design to your project, but nothing is major, you can handle it easily. This template's simple code structure will make your customization job easier.
Info / Download Demo
Login Box Concept

If you are looking for a mobile login page bootstrap example, this design might impress you. The compact, boxy design of this form lets you fit this login form on any part of the website. Basic options like the signup link and login call to action buttons are there in the default design. You can add custom elements as per your requirement and create a proper login for your website or application. The code script is shared on the CodePen editor to let you understand the code and edit it before taking it to your final project.
Info / Download Demo
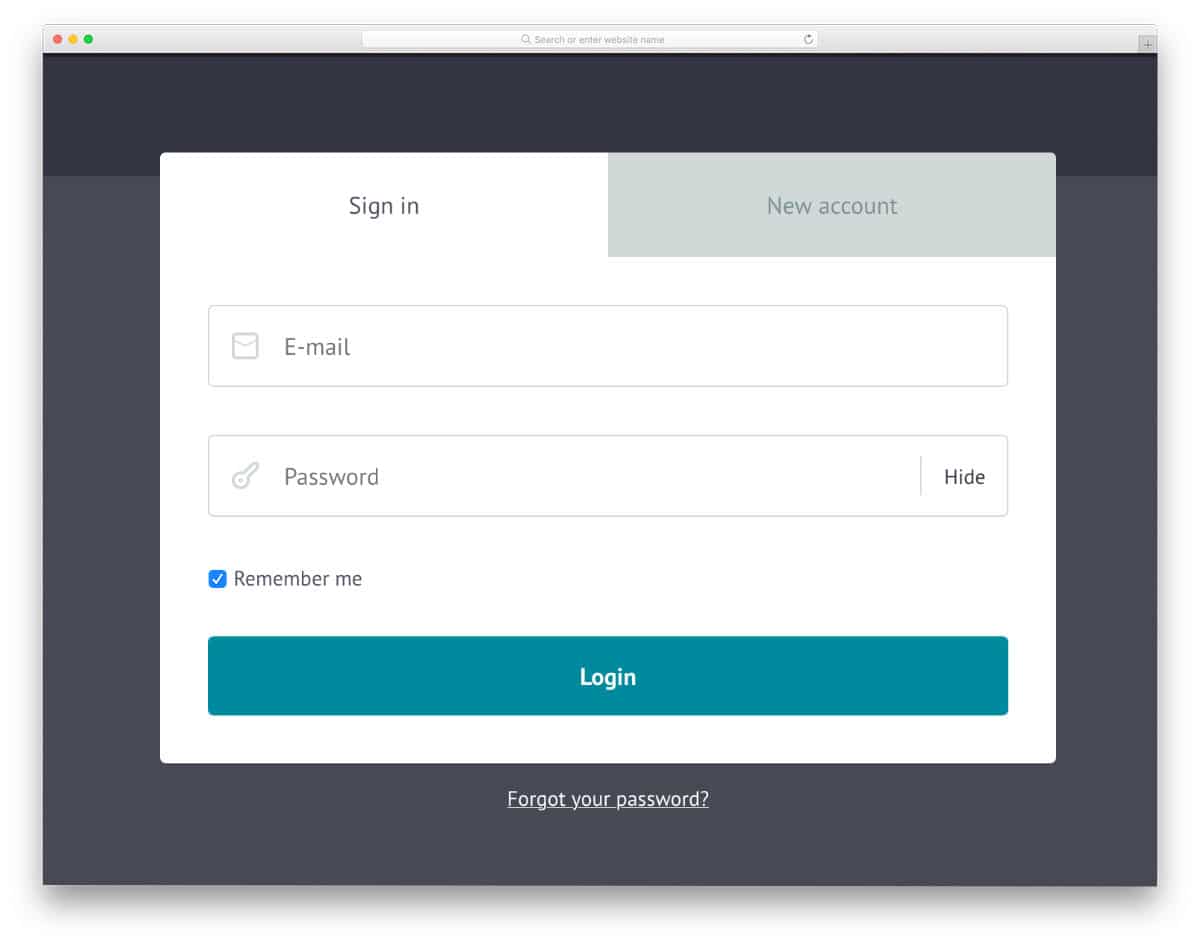
Responsive Login/Signup Modal Window

As the name implies, this login page bootstrap example uses a modal window. Users can easily access and close the login page in this design without leaving the page. If you want to deliver a dynamic user experience, this modal window login page concept will be a good choice. Design-wise, this is a simple flat-style login and registration form. Tabs are given to let the users quickly jump between the login and signup window. Text field labels and icons are clear in the default design; plus, the option to hide/show the password is a handy feature.
Info / Download Demo
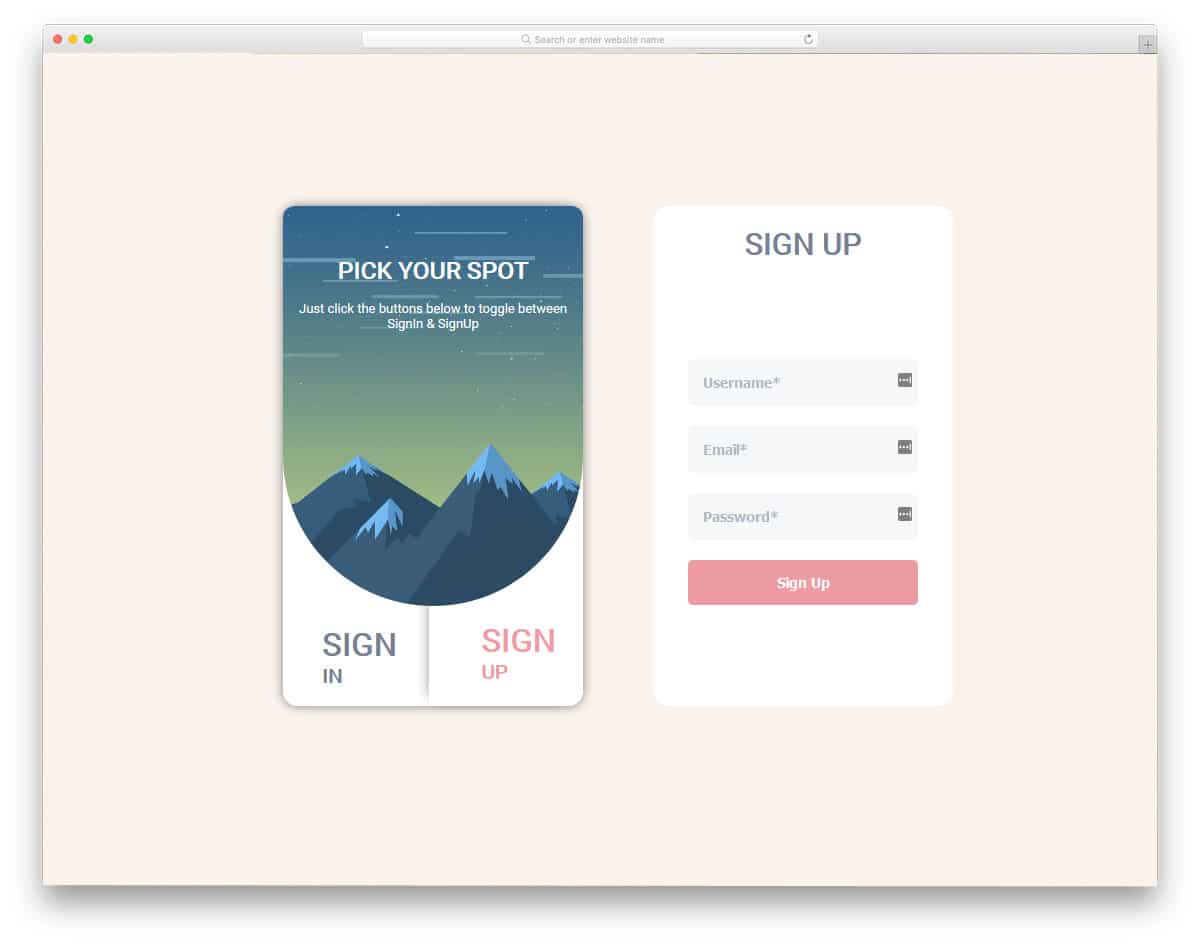
Login/Signup Form Animation

This login page bootstrap example gives you a fresh idea for login and signup toggle animation. Since this login form is made for mobile applications, the alignment and animations are made according to it. The default design can also be used for a full-page login page design if you want. Code files are shared on the CodePen editor to let you utilize the code fully and create a custom login page within minutes. You can see that the creator has used the latest code scripts, so you can try any modern colors and custom animations in this design without any hitch.
Info / Download Demo
Login Form 1

Login Form 1 is a colorful form design. The creator has used the flat-style design to maintain the uniformity. Subtle design elements like the text box let the user easily distinguish the form field from the button on this flat style design. You can use hover effects for the button to make it even more evident for the users. For more interactive modern hover effects, take a look at our CSS hover effects design collection. The whole code script is lighter and has lots of room for custom elements. Hence, you can add animation effects to spice up the design.
Info / Download Demo
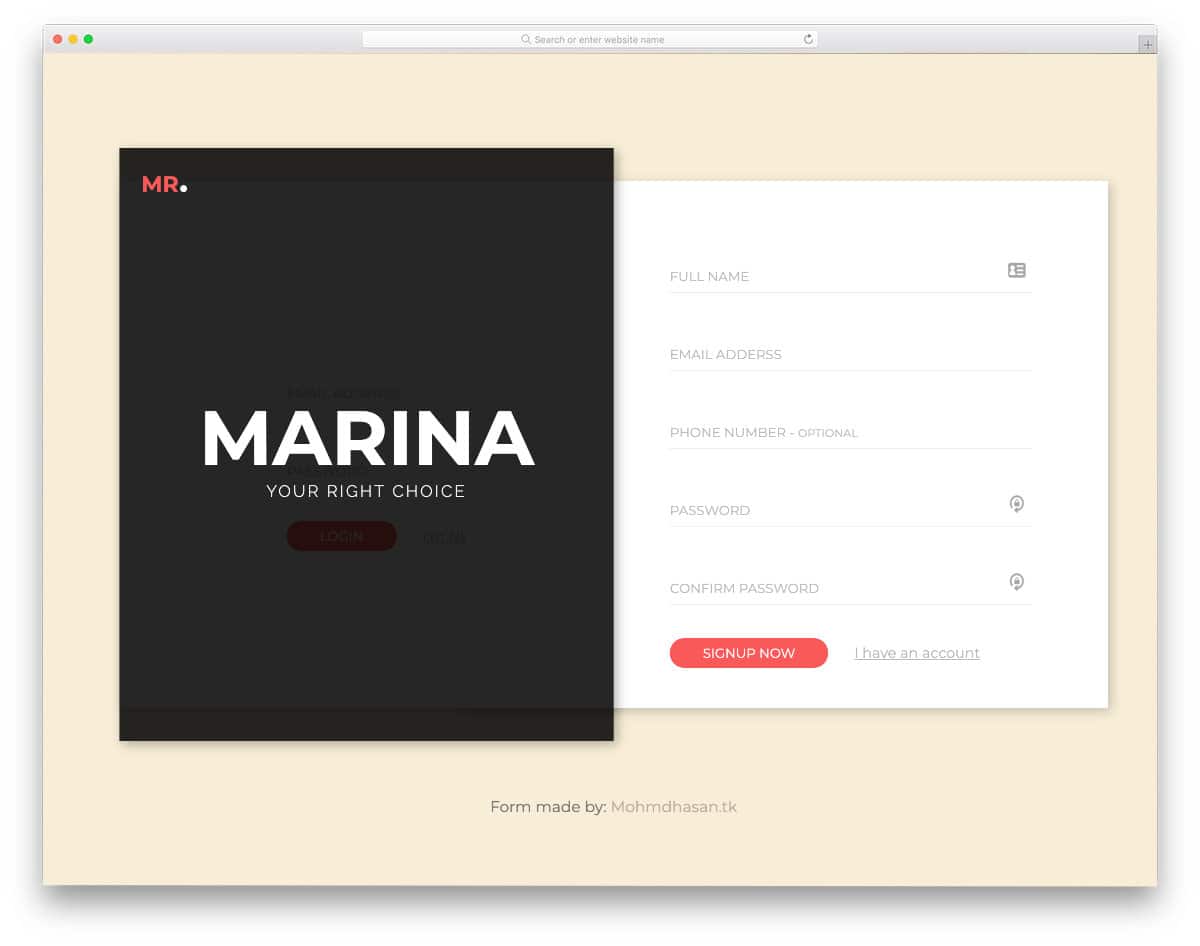
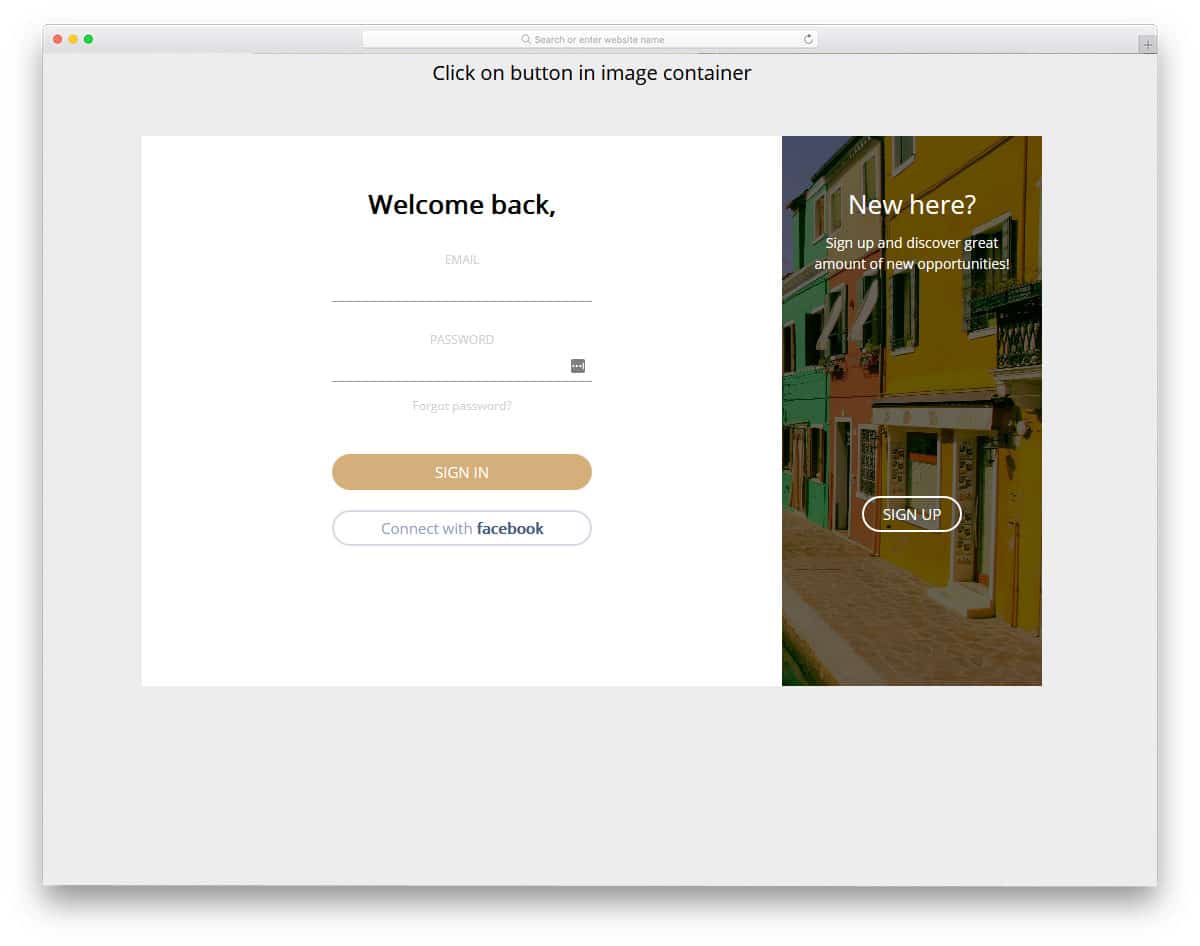
Responsive Signup/Login form

This design is one of the few login page bootstrap examples with both login and signup forms. The creator has used transition effects to show the login and signup forms. Transition effects are smooth so that users can easily interact with this design. The big semi-transparent block on the form gives you enough space to add your logo. Designs like this will help you clearly brand your login page. Because of this design's simple nature, you can use it for mobile applications as well. The creator has shared the entire code script with you; hence, you can easily utilize it on your project.
Info / Download Demo
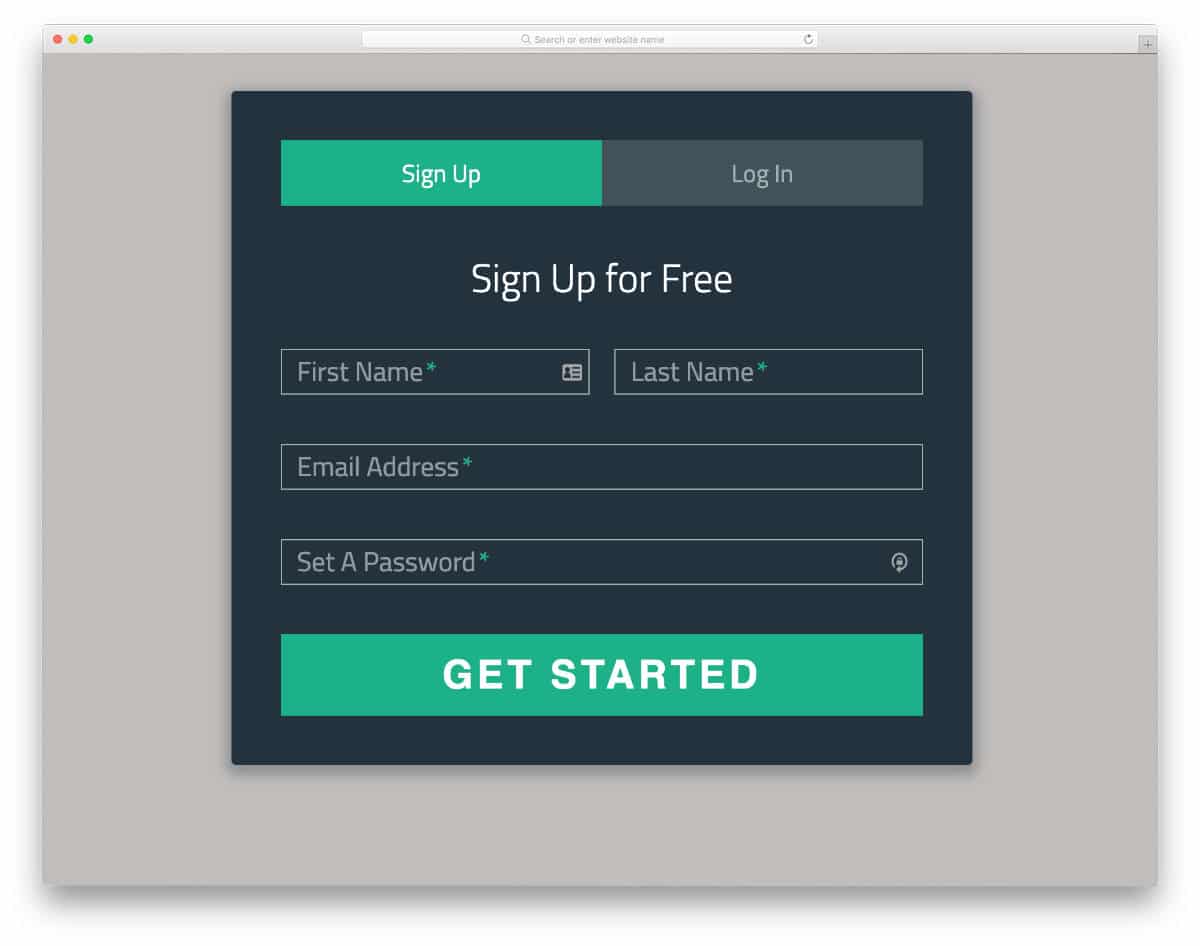
Sign-Up/Login Form

This one is another login and signup form design. The creator has used the familiar tab interface in this design. Hence, the user can easily interact with this form. Most of the interactions are based on clicking action so that you can use this login form design for mobile applications as well. Each element is made bigger and bolder in this design so that users can clearly see the elements and can easily interact with them. Form field validations are also given in this example, which will make your job even more simple.
Info / Download Demo
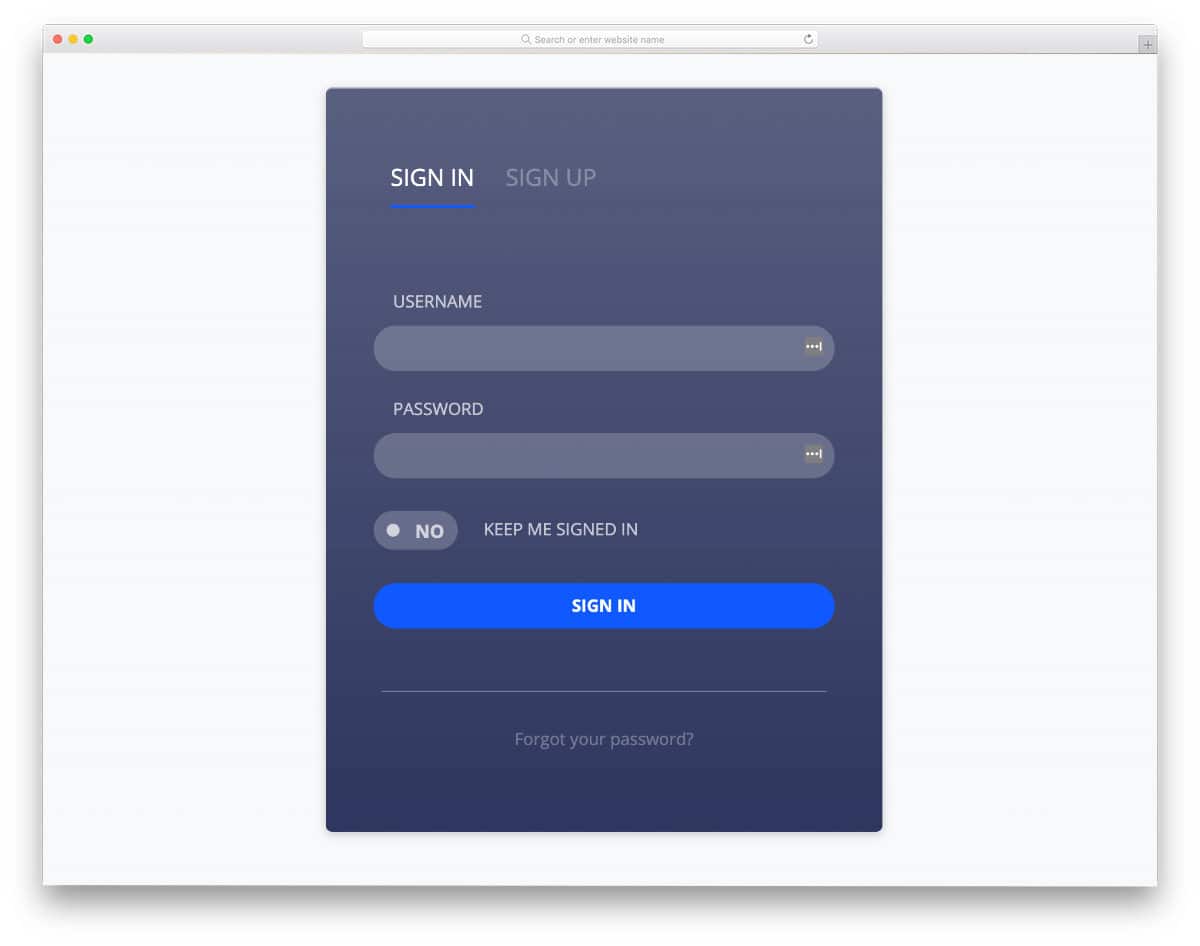
Login/Sign up Screen Animation

If you are looking for a clean professional-looking login form, this one might impress you. The creator has given this form with all the required options that a present-day login and signup form must-have. For example, you have a "Keep me signed in" toggle button on the login page so that users can easily access their accounts from the trusted devices. All elements work perfectly from the front-end. Developers can easily work with this code snippet and can add custom features as per their requirements.
Info / Download Demo
DailyUI 001

This is a login page bootstrap example for mobile applications. In this example also you get login page and registration page screens. The creator has used an illustrative style design and has executed well using the latest web development frameworks. The shadow and the depth effects are used smartly to give a realistic look to the design. Since it is a concept model, the creator has shown the login page and the screen in separate windows. By making a few adjustments to the design, you can use this design for websites and mobile applications without any issue.
Info / Download Demo
Login/Registration Form Transition

In the previous DailyUI 001 login page bootstrap example, the creator has not used transition effects for the login and registration page. In this example, you get an interactive transition effect. You can even use this design on your website without making any changes. Though it is a concept model, the creator has given you a fully functional design. All the elements and the animation effects are properly working from the front-end. Using login page bootstrap code snippets like this will not only save your time but also make your work simple. You can concentrate on the customization and the integration part. The entire code script is shared with you on the CodePen editor for easier customization.
Info / Download Demo
Log in / Sign up

This is another professional-looking login and signup page example. The creator has managed to give both the login and the signup form in one widget. Impressive transition effects are used when switching between the forms. Glow effects are used smartly to highlight and show the important button from the other. If you are into glow effects, take a look at our CSS glow effects design collection. The creator has shared the entire code with you, so you can easily edit the code and add the features and elements you want on your login page.
Info / Download Demo
How to Design a Login Page Using Bootstrap
Source: https://uicookies.com/login-page-bootstrap/
0 Response to "How to Design a Login Page Using Bootstrap"
Enregistrer un commentaire